HTML и CSS – это база, которую необходимо знать практически всем специалистам, задействованным в веб-разработке: от программистов и веб-дизайнеров до интернет-маркетологов и копирайтеров. Изучение веб-верстки часто становится первым шагом на пути к желанной ИТ-карьере, который вы сможете сделать уже сегодня с помощью нашей подборки онлайн-курсов.
8 лучших курсов по верстке для начинающих в 2024 году
11 970 ₽
1 месяц
22 632 ₽
Промокод:
GEEKHACKER
6 месяцев
117 975 ₽
или 6 392 ₽/мес
Цена без скидки:
418 385 ₽
Промокод:
geekhacker50
12 месяцев
40 536 ₽
Цена без скидки:
57 900 ₽
Рассрочка
12 месяцев
4 месяца
46 800 ₽
1,5 месяца
22 500 ₽
5 недель
140 000 ₽
10 месяцев
108 000 ₽
Цена до скидки:
180 000 ₽
6 месяцев
Эти же курсы, но подробнее:
Содержание
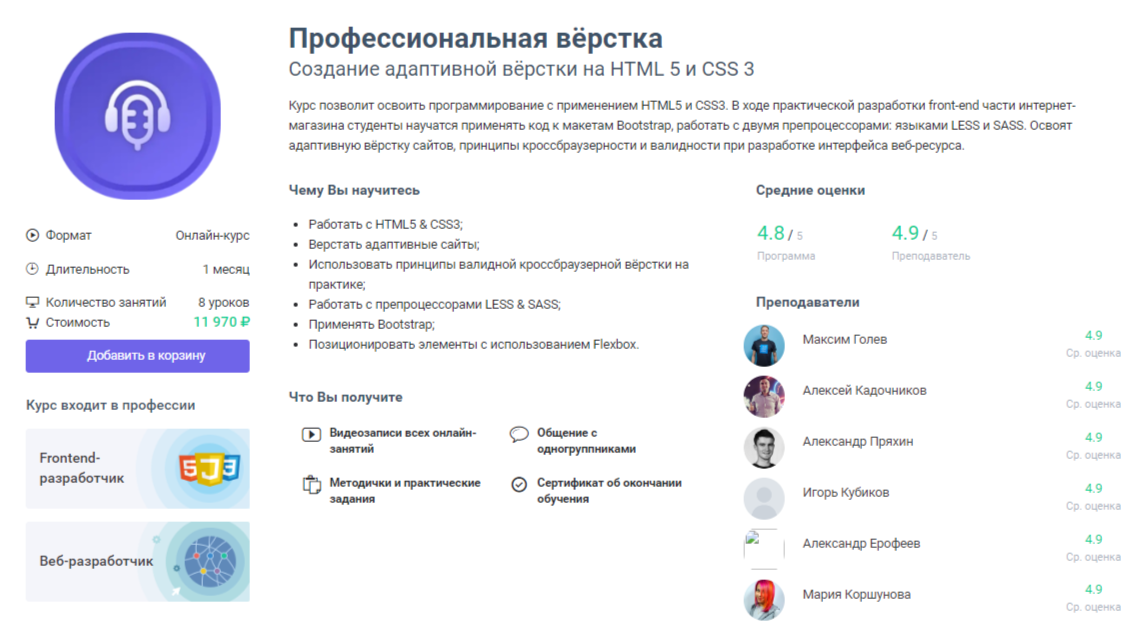
Профессиональная вёрстка
Гарантируем трудоустройство — или вернём деньги Скидки доступны по профессиям по направлениям: ? Программирование ? Маркетинг ? Дизайн ? Разработка игр ?Аналитика ? Креатив ? Также бонусы: - помощь в трудоустройстве; - проекты для портфолио.

- Длительность: 1 месяц;
- Стоимость: 11 970 ₽;
- Формат: видеолекции, видеозаписи всех онлайн-занятий;
- Документ об окончании: сертификат об окончании обучения;
- Особенности: детальное погружение в основы HTML5 & CSS3, помогают в подборе профессии, проводят практические занятия по разработке front-end части интернет-магазина.
Программа
- Позиционирование элементов: рассматривают особенности вёрстки на практике, приводят примеры расположения объектов по вертикали/горизонтали).
- HTML5-структура: знакомят с формами, семантическими элементами, разбирают примеры применения тегов, улучшения традиционных форм, мониторинг ошибок.
- Bootstrap на практике: как подключать к любому макету, добавлять первые элементы, создавать страницы веб-ресурса.
- Препроцессоры: как и для чего использовать, синтаксис LESS, SASS.
- Эффекты перехода и трансформации в CSS3: трансформация, поворот, анимация.
- Медиа-запросы, адаптивная верстка CSS3: для каких проектов подходит, знакомство с синтаксисом медиа-запросов, создание простых запросов.
- Адаптивная верстка на практике: добавление платных переходов, перестроение сайта, внутренние элементы с помощью Flexbox.
- Grid Layout: возможности, примеры.
Чему научитесь
- Работе HTML/CSS;
- Верстке адаптивных web-сайтов;
- Использованию принципов валидной кроссбраузерной вёрстки;
- Применению Bootstrap, LESS, SASS;
- Позиционированию объектов при помощи Flexbox.
Еще два курса от GeekBrains:
Факультет frontend-разработки Предлагают освоить умения в сфере Frontend-разработки. Уделяют внимание тонкостям создания внешнего вида сайта или мобильного приложения. Online-курс включает в себя методы красивого оформления текста, вставки изображений, улучшения взаимодействия пользователей с интерфейсом.
Веб-разработка. Быстрый старт Обучают серверному языку программирования PHP, а точнее — начальным навыкам web-разработки. Объясняют понятия, терминологию, принципы функционирования систем и web-приложений. Вы сможете пройти ключевые этапы создания простого сайта на примере интернет-маркета.
Веб-вёрстка
Промокод: geek - Скидка 60% на профессии и 50% на курсы Skillbox

- Длительность: 6 месяцев;
- Стоимость: 22 632 ₽;
- Формат: видеозанятия в записи, д/з, обратная связь;
- Документ об окончании: сертификат Skillbox;
- Особенности: доступ к записям курсов остаётся навсегда, поддержка IT-специалистов от государства, предлагают пройти год английского языка бесплатно.
Программа
1. Веб-вёрстка. Базовый уровень
- Базовый HTML;
- Базовый CSS;
- Layout: HTML-разметка/Flexbox, базовые механики стилизации;
- HTML-формы;
- Продвинутый CSS;
- Адаптивность: десктоп, мобильные устройства;
- JavaScript;
2. Доступность;
- Кросс-браузерность;
- База знаний;
- Сетки;
- Хостинг;
- Анимация.
3. Веб-вёрстка. Продвинутый уровень
- HTML-письма;
- SVG;
- Анимирование в JavaScript;
- Оптимизация, процесс загрузки;
- Отрисовка веб-сайта;
- Сборщики;
- Препроцессоры, постпроцессоры;
- CSS Grid;
- Будущее вёрстки.
Чему научитесь
- Применять современные стандарты блочной, кроссбраузерной, резиновой, адаптивной верстки;
- Использовать Flexbox;
- Работать с макетами, векторной, растровой графикой;
- Освоите софт Visual Studio Code, Emmet, Figma, Pixel Perfect;
- Обучитесь владеть HTML5/CSS3;
- Фреймворк Bootstrap;
- Собирать проекты на Gulp, Webpack;
- Настраивать хостинг, FTP сервера;
- Программировать на JS;
- Работать с Git, CodePen;
- Понимать принципы БЭМ.
Наш ребенок увлекается музыкой? и постоянно экспериментирует с различными синтезаторами и программами по сведению звука. Идя навстречу его пожеланиям, мы решили оплатить ему одногодичный курс «Sound designer». Поначалу были сомнения – а будет ли ему это интересно. Но уже после первых занятий, стало ясно, что это именно то, чего ему не хватало. Теперь работе с сэмплами он посвящает всё больше времени и даже занимается какой-то подработкой в Интернете по этому направлению.
ПрограммаПреподаваниеМатериалыЦена
Курсы Skillbox:
Профессия Frontend-разработчик PRO Обучают профессиональному пониманию Frontend. Начинают с основ вёрстки и Java Script, заканчивают практическими навыками разработки корпоративных сервисов в команде. Курсы длятся 9 месяцев, являются отличным решением для начинающих программистов, а также фрилансеров без опыта в IT.
Специализация Frontend-разработчик Помогают с нуля изучить верстку CSS/HTML, делать приложения или web-страницы на JS, подключать сторонние модули через npm, анимировать страницы. Концентрируют внимание студентов на анализе и исправлении различных ошибок, возникающих при работе с браузерами.
Веб-разработчик
Промокод: Geek — 10% на любой курс Skypro, не суммируется с другими промокодами

- Длительность: 12 месяцев;
- Стоимость: 418 385 ₽, со скидкой 177 975 ₽ или от 6 392 ₽/мес. при рассрочке на 36 месяцев;
- Формат: мастер-классы онлайн, записанные и живые лекции, мастер-классы;
- Документ об окончании: диплом;
- Особенности: проверяемые домашние задания, обучение в малых группах, где наставник следит за успехами каждого студента.
Программа
- HTML, CSS, адаптивный дизайн.
- Основы разработки динамических сайтов на JavaScript.
- Работа с JavaScript в интернет-обозревателе.
- Знакомство с основными инструментами разработчика, системой контроля версий, тестирование, отладка кода, развёртывание проекта в реальной среде.
- Освоение React для frontend-разработки.
- Написание серверной части проекта на фреймворках JavaScript.
- Принципы командной работы.
Чему научитесь
- Верстать и стилизовать адаптивные сайты, программировать их.
- Организовывать взаимодействие пользователя с приложениями.
- Работать с системой контроля версий.
- Тестировать и отлаживать код, читать в чужой код.
- Собирать проекты и развёртывать их в реальной экосистеме.
- Писать серверную часть проектов на разных фреймворках JS.
- Создавать интерфейсы с помощью библиотеки React.
- Работать в команде: распределять задачи, контролировать сотрудников, контактировать с заказчиком.
О SkyPro узнал около года назад случайно из интернета. Здесь сразу же записался на курсы по повышению финансовой грамотности. Занятия проходят в удобное время, самое главное очень интересные, преподаватели рассказывают очень понятно. Теперь все свои знания использую в работе. Огромная вам благодарность!!!
ПрограммаПреподаваниеМатериалыЦена
Курс «Вёрстка на HTML/CSS»

- Длительность: 4 месяца;
- Стоимость: 40 536₽;
- Формат: видеолекции, хакатоны, воркшопы;
- Документ об окончании: удостоверение о повышении квалификации;
- Особенности: 5 работ в портфолио, видео-разборы и помощь эксперта, оформление налогового возврата.
Программа
- Особенности базовой верстки.
- Знакомство с продвинутой версткой.
- Работа с Figma.
- Адаптивы, синтаксис и основные подходы.
- Верстка сайтов с помощью искусственного интеллекта.
Чему научитесь
- Создавать на HTML разметку веб-страниц.
- Настраивать через CSS внешний вид разметки.
- Работать в Фигма.
- Использовать технологии позиционирования, библиотеки.
- Настраивать веб-страницы, создавать интерактив.
- Создавать адаптивные сайты.
Преимущества
- Карьерные консультации.
- Практики по часам в 7 раз больше, чем теории.
- Кроме базовых навыков изучите продвинутые.
- Темы постепенно усложняются, поэтому программа подойдет для новичков без опыта.
Недостатки
- Доступ к курсу на 8 мес.
HTML/CSS

- Длительность: 3 месяца;
- Стоимость: 45 000 ₽;
- Формат: видеолекции, воркшопы, практические задания;
- Документ об окончании: сертификат о прохождении обучения;
- Особенности: обеспечивают условия, приближенные к реальной разработке, успешные студенты получают приглашение пройти собеседование в компаниях-партнерах.
Программа
- Введение в Web: Version Control, история стилей CSS, Box model, позиционирование элементов, Selector priority.
- Основы Layout: Flexbox/Grid layout, поддержка браузеров, fallbacks.
- Media queries: Mobile first vs desktop first media queries, особенности мобильной верстки, CSS-анимирование.
- Номенклатура: Bootstrap, Tailwind.
- JavaScript Basic: настройка, Webpack, деплой-страницы, оптимизация ассетов, аналитика, поддержка.
- Проектная работа.
Чему научитесь
- Интерпретации дизайнерских макетов;
- Созданию семантической разметки веб-сайтов;
- Формированию макетов любой сложности (без плагинов, библиотек);
- Работе с технологиями box model, positioning, float, flexbox, grid, media quesries, fallbacks, CSS resets, autoprefixer, postcss;
- Применению BEM-номенклатуры;
- Использованию фреймворков Bootstrap, Tailwind.
HTML и CSS. Позиционирование

- Длительность: 1,5 месяца;
- Стоимость: 46 800 ₽;
- Формат: видеоуроки, квизы, д/з, тесты, упражнения;
- Документ об окончании: диплом Hexlet;
- Особенности: наличие выгодной рассрочки, итоговый проект на Music Box, подробное изучение модулей Positioned, Flex, Grid, собеседования в компаниях-партнёрах.
Программа
- Позиционирование HTML-элементов, CSS3 вёрстка.
- Основы Flex.
- CSS-адаптивность.
- Вёрстка на Grid.
- Сетки.
- Адаптивность сайта.
- Гибкие макеты Media Queries.
- Итоговый проект: создадите 2 страницы на музыкальном портале Music Box.
Чему научитесь
- Располагать элементы с применением позиционирования, Flex/Grid;
- Освоите Positioned-модули;
- Сможете корректно располагать блоки в CSS-стандартах;
- Делать сетки различных параметров, вставлять объекты внутри них;
- Реализовывать макеты любой сложности.
Еще курсы от Хекслет:
HTML и CSS. Инструменты верстальщика Трек включает в себя 58 текстовых уроков, 30 упражнений в тренажере, 176 проверочных тестов. Вы обучитесь основному инструментарию верстальщика, в том числе: SASS, Bootstrap 5, Gulp.
Верстальщик Здесь вы приобретёте навыки создания страниц при помощи HTML/CSS, научитесь пользоваться Flex/Grid-модулями, применять SASS-препроцессор, Pug-шаблонизатор, а также собирать проекты в Gulp.
Верстка веб-приложений Полезный интенсив от онлайн школы Хекслет, на котором слушателям расскажут о современных методах позиционирования Flex, Grid, Columns элементов. Вы получите пошаговые инструкции о том, как разворачивать окружение в разметке, создавать CSS-стили.
Основы вёрстки сайтов

- Длительность: 5 недель;
- Стоимость: 22 500 ₽;
- Формат: вебинары, воркшопы, групповая практика;
- Документ об окончании: сертификат о полученных знаниях;
- Особенности: гарантия возврата денег, учат размещать сайты на собственном хостинге с привязкой доменных имён, особая интенсивная программа обучения.
Программа
- Неделя 1: работа с панелью хостинга, файлами через FTP, HTML, создание разметки для 1-й проектной страницы, размещение результата в интернете.
- Неделя 2: CSS, макеты, Perfect Pixel, стилизация элементов на главной веб-странице, изучение свойств поведения блочной модели, позиционирования.
- Неделя 3: Flexbox, БЭМ-нейминг, свойства флексбокса, написание разметки для оставшихся страниц.
- Неделя 4: CSS-анимации, подключение иконок, применение спрайтов, динамические объекты, доработка проекта.
- Неделя 5: Защита выпускного проекта.
Чему научитесь
- Выучить как устроен интернет;
- Узнаете что такое HTTP, IP, DNS, фреймы и т.д;
- Будете верстать сайты;
- Делать верстку в разных браузерах, включая Google Chrome, Yandex, Firefox;
- Работать с макетами в Фигма;
- Поймёте, как сверстать сайты «под ключ», самостоятельно размещать их на своём ресурсе.
Приобрел part-time курс и это наверняка лучшая инвестиция в жизни. Но учился в собственном ритме, параллельно заканчивая университет и занимаясь своими делами) Наверное, мне повезло, но офер получил с первого же собеседования и уже месяц работаю front-end девом. Скажу что знания которые вы можете получить супер современные, кроме того, программа постоянно обновляется, сам процесс обучения построен на практических занятиях так что ища работу вы уже будете далеко не самым нeлящим программистом. Очень крутые менторы, очень крутые координаторы и коммьюнити очень классное. В принципе не скажу ничего нового, но поработав какое-то время хочется отметить что очень крутая штука – это код ревью, когда ваш код читают и указывают что и почему лучше поменять и исправить даже если код хорошо работает и решает поставленную задачу, хотя иногда (всегда) и лень переписывать то, что уже работает, но в будущем начинаешь писать более читабельный и правильный код). Не теряйте время, всем рекомендую!
ПрограммаПреподаваниеМатериалыЦена
Курсы от Loftschool:
Веб разработчик Подготавливают специалистов для старта карьеры в рассматриваемом нами направлении. Помогут осваивать HTML, CSS, JavaScript, адаптивную верстку. Учебная программа состоит из 7 вебинаров с преподавателем, 18 групповых занятий с наставником, дальше вы показываете что умеете и получаете сертификат с уникальным ID.
Веб-разработка для начинающих Платные лекции (всего несколько часов в неделю) концентрируют внимание слушателей на нюансах работы с SASS, инструментами компиляции Prepros, Koala, Gulp. Также желающие научатся управлению через консоль Terminal, контролю версий Git, навигации пакетного менеджера NPM.
Курс «Веб-разработчик»

- Длительность: 10 месяцев;
- Стоимость: 140 000 ₽;
- Формат: видеолекции, воркшопы, практические задания;
- Документ об окончании: сертификат государственного образца, официальный документ о дополнительном образовании;
- Особенности: гарантия возврата денег, налоговый вычет, личный HR-менеджер, предоставляют академический отпуск.
Программа
- Основы HTML, CSS, JS (бесплатный вводный курс): управление цветом, шрифты, размещение блоков, как создавать интерактивные страницы.
- Расширенные возможности HTML, CSS: медиа, виджеты, формы, Grid Layout, управление через командную строку.
- Работа с макетами, построение сложных сеток, адаптивная вёрстка.
- Базовый JS: исследование типов данных, условия, циклы, функции.
- Непростые концепции JavaScript: объектно-ориентированное программирование, обмен данными с сервером
- Создание интерфейсов на React: обучение экосистеме библиотеки.
- Основы бэкенд-разработки: среда Node.js, как в ней работает JS, серверная настройка, фреймворк Express.js, БД MongoDB.
- Итоговый проект, дипломирование.
Чему научитесь
- Основам программирования;
- Написанию кода JS/HTML/CSS;
- Разработке web-сайтов, веб-приложений для разных компьютеров и мобильных устройств;
- Командной работе с коллективом;
- Развитию бизнеса в данном направлении;
- Технологиям React, NodeJS, Github, Nginx, Bash, PM2.
Frontend-разработчик с нуля
Промокод: GEEKHACKER5 —5% дополнительная скидка на все онлайн-курсы, кроме направлений «MBA», «Саморазвитие и хобби», «Высшее образование» и курс «Директор по интернет маркетингу». Скидка действует от текущей цены и суммируется с действующими скидками на сайте Нетологии.

- Длительность: 6 месяцев;
- Стоимость: полная стоимость – 180 000 ₽, по скидке – 108 000 ₽;
- Формат: Вебинары, видеолекции, практические задания;
- Документ об окончании: диплом о профессиональной переподготовке;
- Особенности: гарантия возврата денег, налоговый вычет, личный HR-менеджер, преподаватели из ведущих компаний.
Программа
- HTML-вёрстка с нуля до первого макета: определение контекста элементов, самостоятельная верстка лендингов, теги для контента и структуры страницы, CSS-селекторы, оформление текстовых, декоративных, интерактивных элементов.
- Мобильная и адаптивная вёрстка: проектирование современных отзывчивых web-интерфейсов, медиа-запросы, типографика, импорт изображений.
- Бонусный модуль «Английский язык для начинающих разработчиков».
- Основы программирования: написание программного кода, создание простых проектов на JS.
- Система контроля версий: Git, сервис GitHub Pages, формирование первого портфолио.
- Основы JavaScript: погружение в JS, как правильно писать код.
- JavaScript в браузере: функционал Web API, как подключить скрипты к HTML-документу, управление доступом.
- Продвинутый JavaScript: инструментарий для организации рабочего окружения npm/webpack.
- Продвинутый JS в браузере: валидация, слайдеры, календари, файлы, знакомство с браузерным API (геолокация, нотификация, медиа, сокеты).
- React: создание интерактивных пользовательских интерфейсов.
- Основы графического дизайна: композиции, формы, цветовая гамма, как делать коллажи, абстракции, картинки, кнопки, лого для бренда.
- Карьера во Frontend.
Чему научитесь
- Верстать веб-сайты для ПК, ноутбуков, гаджетов Android, iOS;
- Решать задачи при помощи программного кода;
- Узнаете все нюансы семантики и архитектуры JS;
- Оформлять решения на уровне опытного разраба;
- Задавать цветовые решения для шапки сайта, главного меню;
- Создавать качественные интерфейсы, орудуя библиотеками Реакт;
- Проверять и применять эффективные варианты практического использования инструментов.
Когда проходит все ровно как запланировал, без проблем, то и слов то не находится написать отзыв. О школе Нетологии можно много хорошего и интересного написать. Закончил курс маркетолога, процесс обучения очень понравился и запомнился. Преподавательский состав, это команда профессионалом. Программа обучения сбалансирована и рассчитана на студента любого уровня. Связь с преподавателями всегда стабильная, отвечают на любые возникшие вопросы в процессе обучения. Все это мне очень понравилось и хочу выразить огромную благодарность!
ПрограммаПреподаваниеМатериалыЦена
Еще обучающие курсы:
Курс по вёрстке сайтов от iNordic. Большая часть онлайн-занятий уделяется созданию веб сайтов, которые будут быстрыми, надёжными, интуитивно понятными. Это важная часть, дополняющая основной курс web-разработки. Пригодится диджитал-специалистам и владельцам бизнеса.
Онлайн-курс по основам HTML 5 и CSS 3 от Shultais Education. Всего 6 часов видеокурсов, за которые можно освоить азы работы разработчиком. Хороший курс для новичков, желающих продвинуться во фрилансе, получив неплохую базу знаний в web-разработке. Практические задания проходят прямо в браузере.
HTML и CSS. Продвинутые методологии и инструменты верстки от Специалист.ru. На курсах дадут детальное представление о том, каким образом пишется код, как пользоваться 3D на веб-страницах, что такое Bower, OOCSS, Yandex.БЭМ. Вникнув в методологии и приёмы по верстке, вы сможете комфортно работать с современным цифровым инструментарием верстальщиков, применяя продвинутые фреймворки и эффекты на страницах.
Эффективный курс по HTML и CSS. Верстка любых сайтов легко от Udemy. Вам предлагают ознакомиться с материалами, позволяющим изучить основы HTML, СSS и технологии Flexbox. Доступ к курсу для всех, кто хочет, так как не требует знаний в области программирования. После просмотра видеоуроков, вы будете выполнять домашние задания.
Как создать сайт самостоятельно от TexTerra. Учить вёрстку можно в удобное вам время. Руководители технических отделов интернет-агентства TexTerra помогут быстро усвоить теорию по оптимизации сайтов, после чего — эффективно применить её на практике. Подписку на 13 видеолекций можно оформить в пару кликов.
Профессия HTML верстальщик от WebCademy. Желаете обучиться разработке веб-ресурсов под заказ? Тогда этот online-курс для вас. Включает в себя изучение кода, ПО, фреймворков (HTML5, CSS3, JavaScript, jQuery, PHP, AJAX, BEM naming, Flex, Grid, VS Code, Photoshop, Avocode, Angular, Filezilla). Итоговый результат — постановка верстки на WordPress с размещением на хостинге.
Веб-старт онлайн-курс для новичков с опытом до одного года от GLO Academy. Сделают из новичка уверенного специалиста-верстальщика. Имеется много дополнительных материалов. После завершения учебной программы, студенты могут попасть на работу в GLO Academy. Если вы не можете просмотреть уроки в онлайне, все курсы доступны к просмотру на официальном канале академии.
Читайте также: Обучение 3D-анимации и Моушн-дизайну. ТОП-13 Онлайн-курсов + БесплатныеБесплатные курсы
Основы вёрстки сайта от Netology.ru. Бесплатный курс от Нетологии, где обучают внесению правок в код web-страниц, мониторингу распространенных ошибок, а также верстке текстовых блоков. Также вы сможете научиться изменению оформления со стилями отдельных элементов сайта.
Основы современной вёрстки от Hexlet. Вас ждут двенадцать уроков, 6 упражнений и 32 теста, после чего вы напишите самостоятельную работу. Ключевая тематика — разработка статической страницы со стилизованно заданными элементами. Учат пошаговой отладке, форматированию кода, диагностированию ошибок, использованию редакторов с расширениями, публикации проекта в интернете.
Введение в веб-разработку от Hexlet. Ориентируясь на отзывы тех, кто прошёл данный курс, можно с уверенностью утверждать, что вы останетесь довольны усвоенным материалам. Несмотря на так называемую «бесплатность» курса, вы гарантированно освоите базовую терминологию, сможете легко отличать фронтенд от бэкенда, научитесь пользоваться инструментарием и атрибутами веб-браузера для просмотра либо редактирования исходного кода.
Продвинутые возможности HTML от HTML Academy. Онлайн-курс делится на две части: бесплатную и платную. Первая позволит вам вспомнить, какие элементы используются в HTML-стандарте, каким образом ими корректно пользоваться. Доступен разбор механизмов CSS, тренировки по вставке на страницу аудио/видео контента, векторных изображений, нестандартных шрифтов.
Основы Веб-Верстки от BBE. Руководитель кафедры «Дизайн и программирование» в Школе дизайна НИУ ВШЭ бесплатно обучит особенностям web-верстки. Вам не потребуется опыт в сайтостроении, достаточно иметь желание. Инструменты для работы — редактор кода Atom, веб-обозреватель Хром.
Курс HTML/CSS BeOnMax. Видеокурс содержит информацию по применению языков CSS/HTML, созданию адаптивных HTML-страниц. Весьма неплохой самоучитель с набором шаблонов для формирования сайта о кино (КиноМонстр), адаптированного для разных ПК, ноутбуков, портативных девайсов.
Читайте также: Обучение веб-дизайну. ТОП-25 Онлайн-курсов + 9 БесплатныхПолезные ссылки
- Курсы на Udemy — на платформе есть много разных курсов, включая по html/css/js.
- Glo Academy VK — группа с большим количеством бесплатных материалов по верстке.
- Веб-разработка для начинающих на Stepik — бесплатный курс по html и css.
- Погружение в HTML5 — перевод книги Марка Пилгрима.
- HTML Tutorial — справочник по HTML (на англ.).
- HTML | MDN — документация от Mozilla.
- CSS-Tricks — англоязычный ресурс
- Учебник по HTML и CSS — автор — Трепачёв Дмитрий.
- HTML5 Учебник — справочник для веб-разработчиков (на русском).
- Самоучитель языка HTML — учебник для начинающих.
- HTML и CSS Tutorials от HTML Dog — бесплатные уроки на английском языке.
⚠️ Стоит ли учить HTML верстку в 2022?
ВЕРСТКА САЙТА
FAQ (Часто задаваемые вопросы)
HTML-верстальщик является web-разработчиком, пользующимся языками программирования HTML и CSS для вёрстки веб-сайтов. Он переводит готовый дизайн либо макет сайта в код, который должен быть понятен самому браузеру, а также пользователю, просматривающему web-ресурс.
Данный специалист верстает веб-проекты при помощи HTML5, CSS3, Typescript, SCSS, Javascript. Также в его обязанности входит нарезка макетов дизайна (зачастую в Figma либо подобном софте). Необходимо разбираться в адаптации верстки для мобильных девайсов. Написанный код должен быть хорошо структурированным, кроссбраузерным, тестируемым и масштабируемым.
Верстальщик работает как с текущими, так и с новыми проектами. Участвует в планировании будущих веб-проектов, подготовке списка задач.
Специалист в данной сфере должен уметь следующее:
Делать оптимизированную вёрстку под разные веб-обозреватели;
Разбираться в CSS (препроцессор Sass, анимация, работа с БЭМ, библиотекой Bootstra);
Важен высокий уровень знаний HTML (использование Сanvas, HTML-шаблонов, PUG);
Пользоваться Git, работать в GitHub;
Иметь понимание верстки на CMS (WordPress/Bitrix);
Писать на JavaScript при помощи jQuery;
Автоматизировать рабочие процессы с Node.js, сриптами NPM, Autoprefixer, Gulp либо Webрасk;
Владеть Фотошопом, Adobe Illustrator, Sketch или Figma;
Иметь портфолио, быть инициативным, коммуникабельным, готовым к прохождению испытательных сроков.
Лучший вариант обучиться данной профессии сейчас для новичка, это онлайн курс HTML, CSS с нуля. Если же уровень знаний есть, но был получен несколько лет назад, рекомендуется получить диплом о повышении квалификации. Практически каждый из приведенных выше онлайн-курсов, удовлетворит данным потребностям и сделает из вас востребованного по современным меркам спеца.
Учитывая данные за июль 2022 года, специальность демонстрирует стабильный рост заработной платы, как на территории РФ, так и за её пределами. На сегодняшний день следует рассматривать следующие варианты ЗП:
От 41000 до 61000 рублей начинающим;
От 61000 до 81000 рублей с опытом от одного года;
До 110000 рублей, имея опыт 1-2 года;
До 140000 рублей при опыте от 2 лет;
И выше 140000 рублей в зависимости от вашей квалификации и требований работодателя.










Отзывы о курсах GeekBrains
Являюсь менеджером по SMM, имею опыт работы, занимаюсь продвижением компаний, товаров, услуг. Пришло понимание того, что нужно расширять знания в других областях и направлениях.
Получить более высокую квалификацию. Изучая информацию на вашем сайте, решить поступить на курсы цифрового маркетинга и считаю, что они наиболее перспективны для моего развития.
Школу Geekbrains выбрал по множеству положительных отзывов на этом сайте и настоятельных рекомендаций своих приятелей, отрицательные не учитывал, происки конкурентов. Обучение на курсах очень понравилось, я получил много больше того, что ожидал за минимальный срок.
Школа помогла со стажировкой очень, я был спокоен, опыт имелся, а новички очень тревожились, она и мне очень помогла в отработке практических навыков. Есть и достижения у меня, после размещения резюме с портфолио, уже появились предложения по сотрудничеству, чему я безусловно только рад.
Выражаю огромную благодарность школе Geekbrains, за неоценимую помощь в построении моей будущей карьере.