2020-й год оказался знаковым и переломным во многих аспектах, и в том числе – в веб-дизайне. Пандемия и вызванные ею карантинные ограничения сделали интернет главной площадкой для общения, развлечения, образования, шопинга. Интернет стал настоящим убежищем в тревожных реалиях 2020-го, поэтому усилия веб-дизайнеров были сконцентрированы на том, чтобы это убежище стало максимально комфортным и понятным для человека, вызывало четкие ассоциации с его привычным миром, казалось хорошо знакомым. И это все заложило предпосылки для будущего. Каким будет веб-дизайн 2021? Давайте разбираться с основными трендами и инновациями!
Содержание
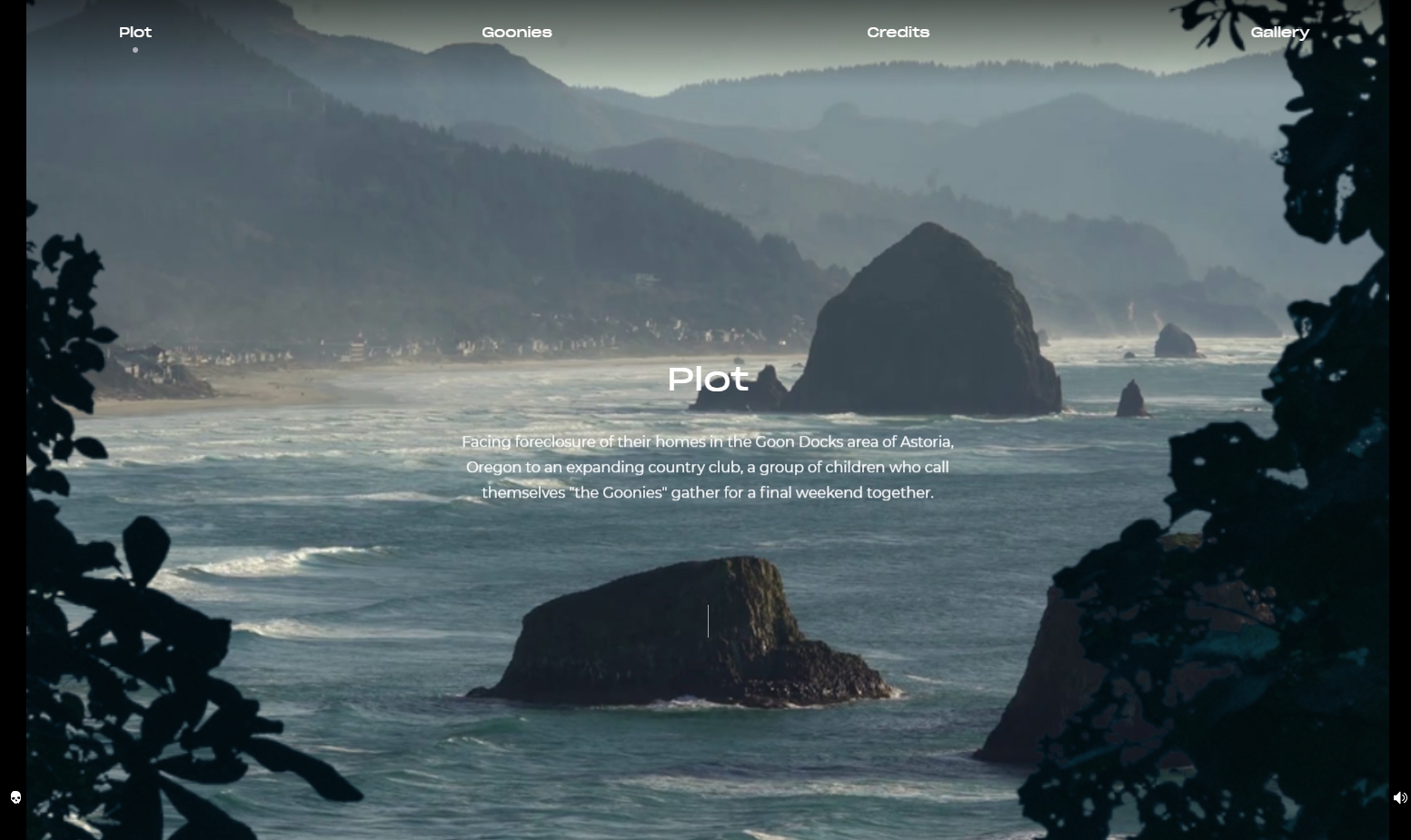
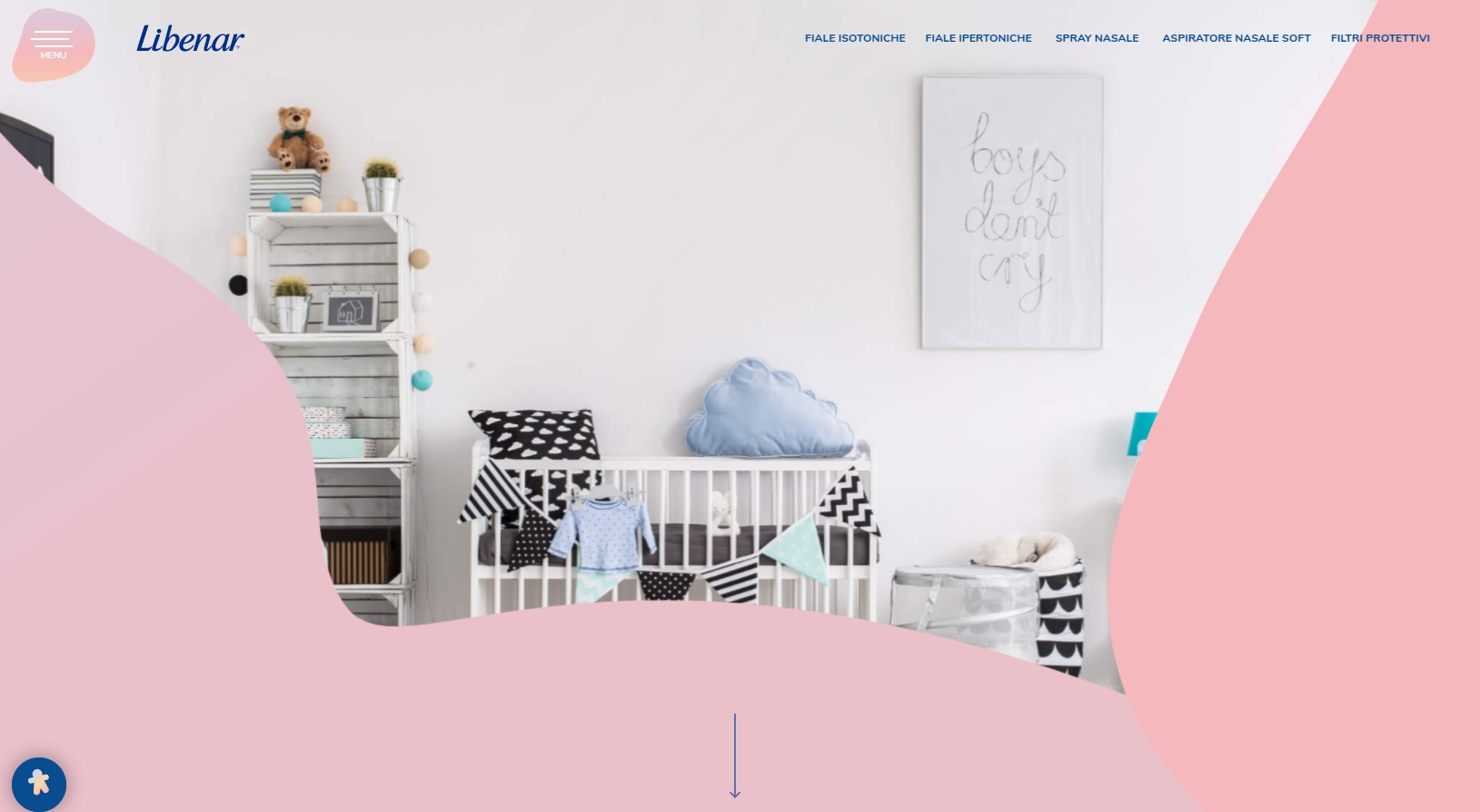
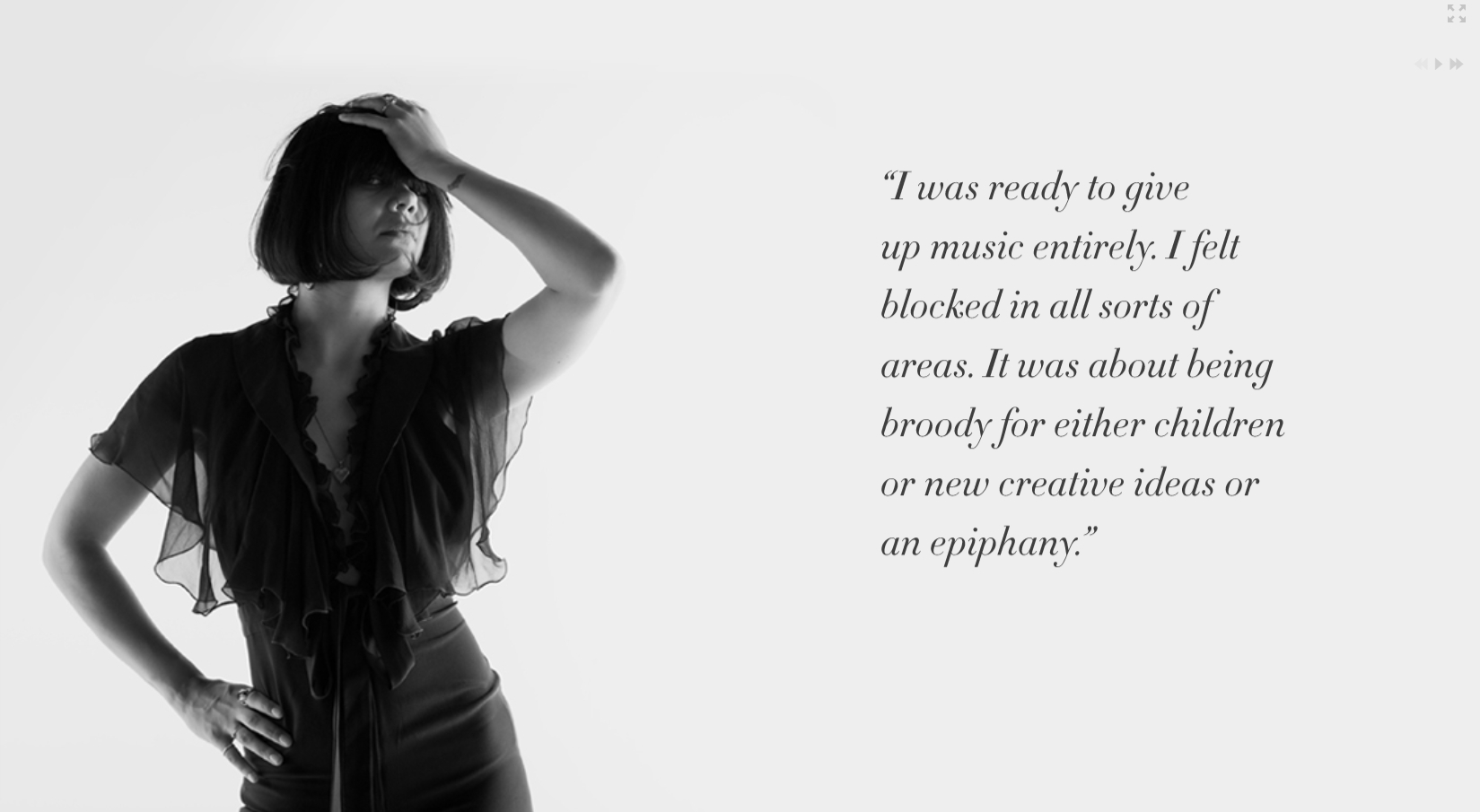
Эффект параллакса
Но в 2021-м индустрия ждет более тонких, смелых и оригинальных способов его реализации.
На всякий случай, уточним. Параллаксом называют оптическую иллюзию, которая возникает в том случае, когда плавающие элементы на переднем плане, двигаются быстрее, чем объекты, расположенные дальше. Этот прием активно используется в дизайне веб-страниц, придавая им не только динамику, но и объем, глубину, главное – эффект погружения. Экран монитора словно превращается в театральную сцену и увлекает посетителя сайта.
Веб-ресурсов становится все больше, следовательно, возрастает и конкуренция за внимание пользователя. Дизайнеру недостаточно думать только об удобстве интерфейса, он должен интриговать, заинтересовывать. И тут хорошо реализованный parallax зарабатывает все большую популярность и в мире, и в масштабах рунета.
Вот несколько полезных советов для грамотной реализации эффекта в своем портфолио:
- Эффект параллакса не должен отвлекать клиентов от важной информации на странице и не должен усложнять выполнение действий на сайте.
- Всего должно быть в меру – используйте небольшое количество эффектов и старайтесь минимизировать количество плавающих параллакс-движений.
- Локализуйте эффект в небольшой области, не заполняйте им все пространство экрана.
- Дайте пользователю возможность отключить этот эффект на случай, если он страдает вестибулярными расстройствами, или это вызывает дискомфорт по другой причине.
Что посмотреть для вдохновения:



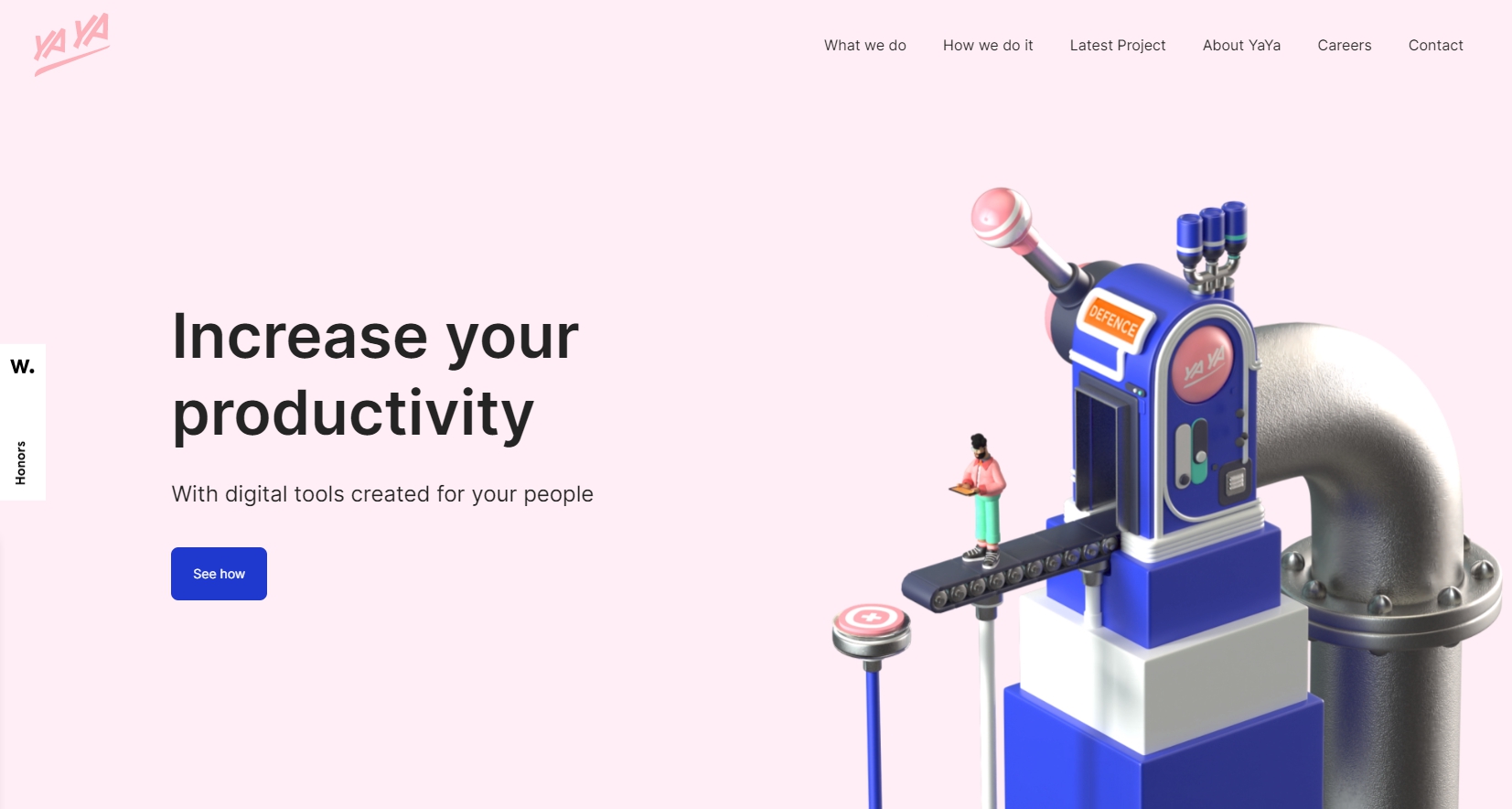
3D-графика
Тренд не стоит на месте и развивается, 3D-объекты в веб дизайне становятся все более совершенными, а их использование продуманным.
Главная задача такого графического дизайна – улучшить общее впечатление пользователя, а это значит, что использовать прием нужно продумано, чтобы он не стал отвлекающим фактором. Также не стоит забывать о том, что реализация сложной 3D графики увеличивает нагрузку на гаджет, требует больше ресурсов.
Можно выделить несколько рекомендаций по использованию этого тренда:
- Понимать назначение. Не стоит добавлять 3Д «чтобы просто было красиво». Используйте прием, когда он действительно вписывается в концепцию, помогает восприятию, имеет смысловую нагрузку.
- Думайте о производительности. Не перегружайте сайт лишними нарисованными деталями, минимизируйте все, что можно минимизировать.


Легкая и ненавязчивая объемность могут достигаться за счет аккуратной штриховки, полутеней. Но в целом, этот тренд отражает стремление веб-дизайна к реализму.

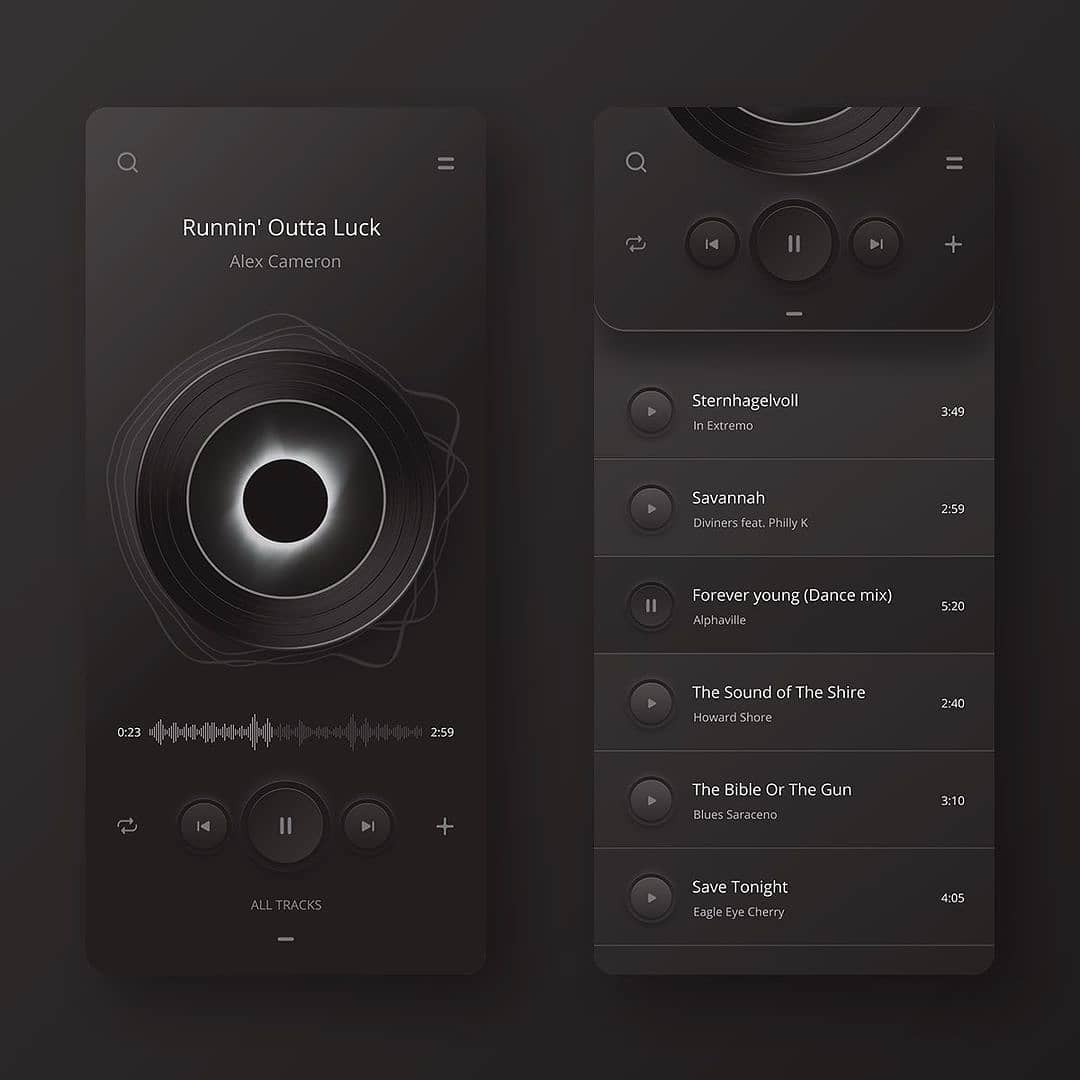
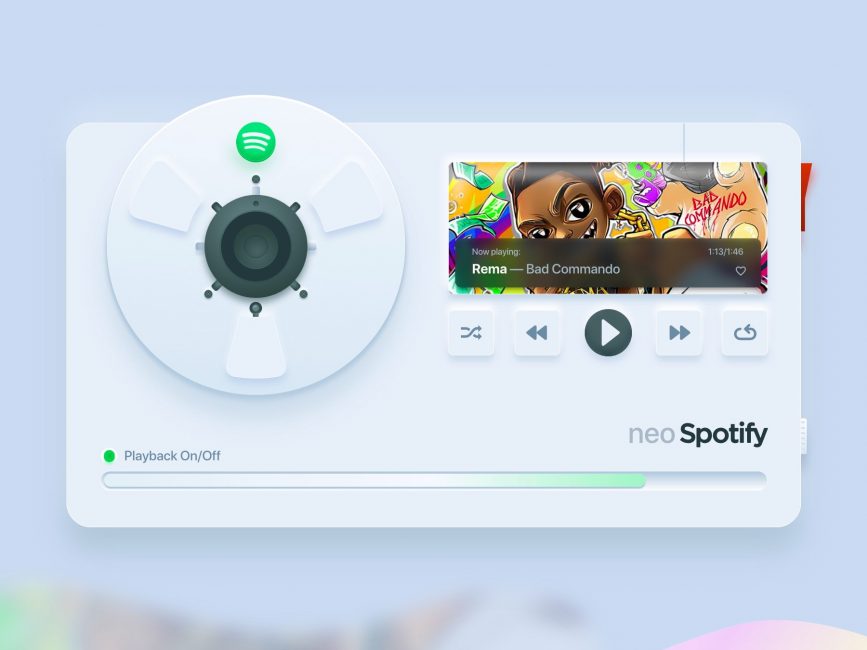
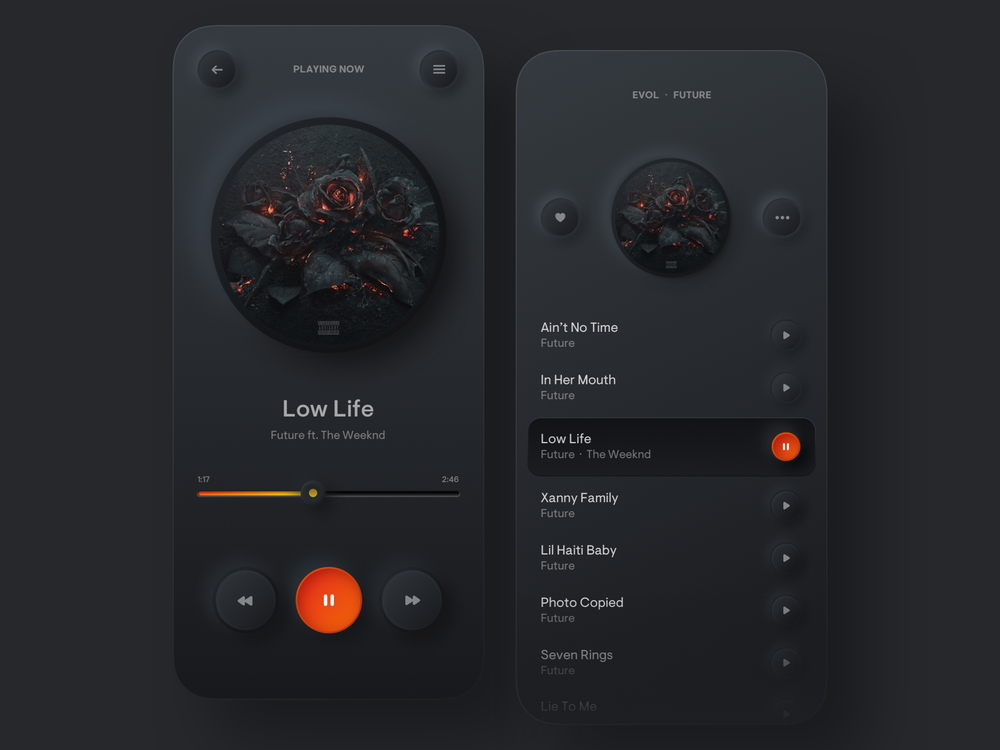
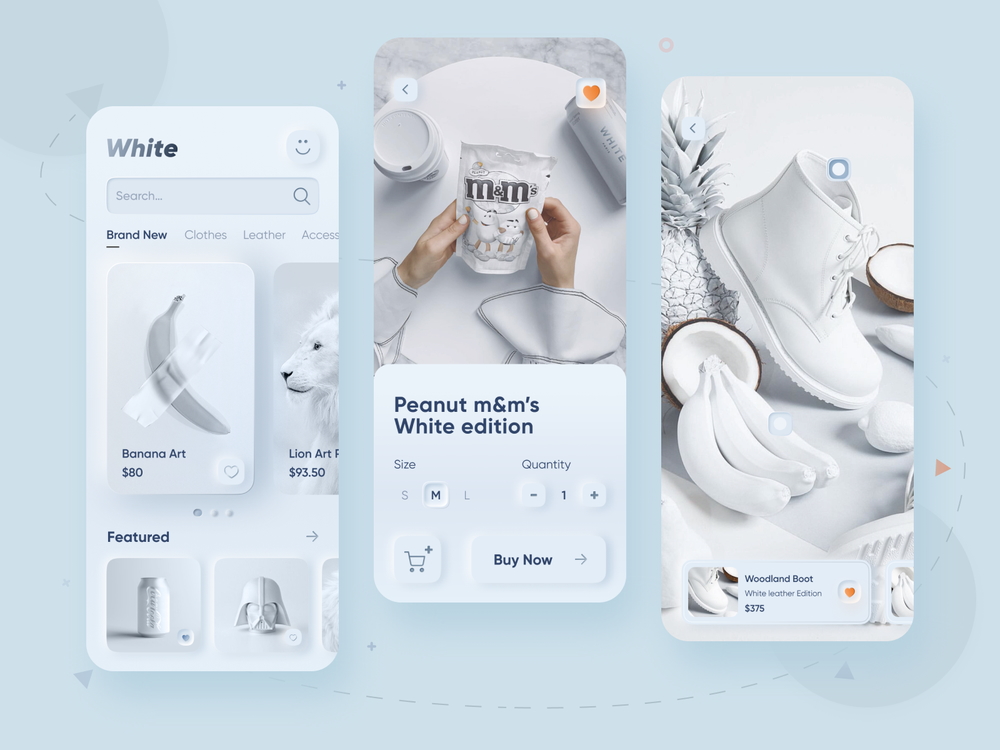
Неоморфизм
Если говорить об истоках этого приема, им является скевоморфизм. Этот подход к дизайну был распространен до 2014-2015-го годов, а затем практически полностью вытеснен плоским дизайном. Его суть состояла в визуализации хорошо знакомых, но уже устаревших объектов и предметов в значках, иконках, логотипах.
Как мы уже упомянули выше, к 2015-му году скевоморфизм был практически вытеснен плоским дизайном, который делал значки и другие визуальные элементы менее реалистичными, но более простыми и однообразными.
Так вот, неоморфизм сумел смешать в себе два этих подхода к веб-дизайну. Он имитирует характеристики физических объектов при помощи выборочных теней, но накладываются они полуплоскими цветами. Этот стиль еще называют мягким UI, ведь он хоть и пытается сделать объекты приближенными к физическим, но уже не старается создать их максимально реалистичную копию. Визуально неоморфизм достигает эффекта цветового тиснения или дебоссинга.
И главная фишка такого дизайна в том, что он помогает веб-дизайнерам вернуть человеку хотя бы иллюзию тактильных ощущений, которые полностью исчезли в эпоху главенства плоского дизайна. А тактильные ощущения помогут усилить связь пользователя с дизайном.

Дизайн с применением неоморфизма выглядит стильно, необычно, выпукло, но у этого тренда есть и существенные недостатки, которые нужно осознавать каждому веб-дизайнеру, желающему реализовать этот прием в своем проекте. Самые главные из них – непрактичность и отсутствие инклюзивности, которые фактически формируют негативное пространство для пользователя.
- Неоморфизм предполагает однотонный дизайн, в котором целевые кнопки выделяются не цветом, а едва заметными полутенями, которые создают эффект выпуклости. А это делает дизайн непрактичным, ведь для хорошего юзабилити очень важно выделять главные целевые действия, делать самые важные кнопки хорошо заметными для пользователя, увеличивать их контраст. Это важно всегда, но особенно это важно для просмотра веб-приложения или сайта в условиях сложного или яркого освещения, когда на экране могут появляться блики. Здесь неомфоризм определенно проигрывает, он не сможет помочь пользователям лучше ориентироваться в интерфейсе.
- Важный вопрос, который нельзя игнорировать современному веб-дизайнеру – это адаптация сайта к потребностям людей с ограниченными возможностями. В идеале хороший сайт или приложение должен учитывать все ограничения пользователя – слуховые, речевые, визуальные, физические, когнитивные, неврологические. И тут неоморфизм опять в проигрыше, поскольку не учитывает визуальные, когнитивные и физические ограничения. С визуальными мы разобрались выше – дизайн неконтрастный, им неудобно пользоваться людям с плохим зрением. Теперь о когнитивном аспекте. При неоморфизме, все основные объекты выделяются тенью одинаково, из-за чего пользователю сложнее понять иерархию и структуру дизайна, ему приходится думать о том, как пользоваться этим дизайном. А хороший UI / UX дизайн должен быть интуитивно понятным. Тесно связан с этим и физический барьер – в неоморфическом дизайне пользователю сложнее понять, какие объекты кликабельны и интерактивны, а какие нет.
Хоть этот тренд и обрел огромную популярность, и он действительно выглядит стильно, стоит использовать его очень осторожно, чтобы не сделать продукт, который будет попросту непонятен для пользователя.
Много ярких примеров такого футуристического дизайна можно найти на Dribbble, где, собственно, и зародился неоморфизм. Вот некоторые из них:



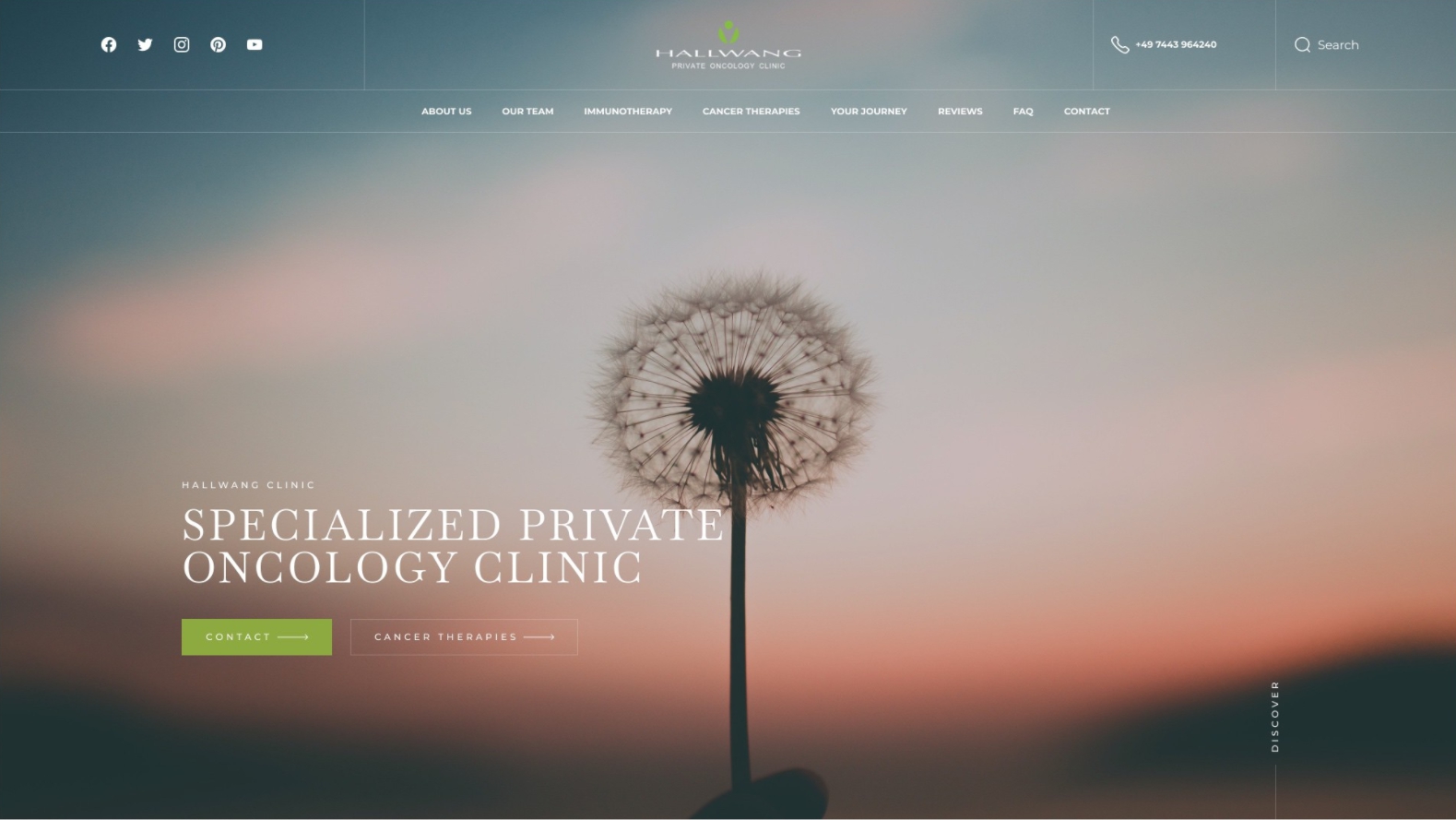
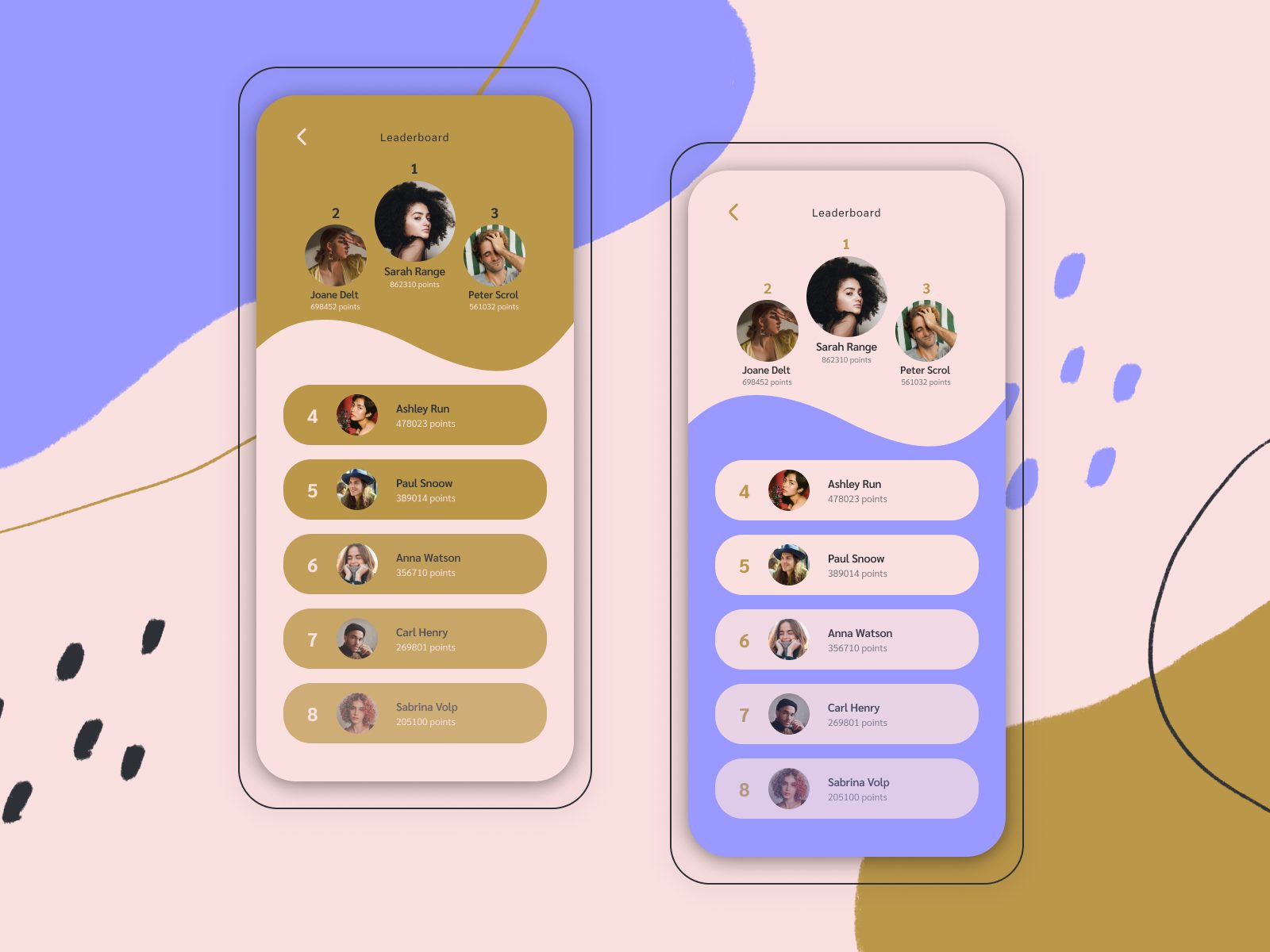
И причина ее успеха в том, что люди устали от доминирующей слепящей белизны экранов. Особенно в 2020-м году, когда люди стали еще больше времени проводить в сети из-за пандемии, выросло количество людей, который работают в онлайне или на фрилансе.
Перед дизайнерами стала задача сделать цифровое пространство более приятным и расслабляющим для глаз, а это сформировало новый тренд 2021 – комфортные цветовые палитры. В этом году все чаще будет появляться эмоциональный дизайн с приглушенными пастельными цветами – оливковым, нежно-розовым, песочным, голубым, сочными травяными оттенками. Это будет спокойная палитра, построенная на сочетании природных оттенков. Главная цель такого дизайна – сделать пребывание на сайте более расслабленным и менее утомительным, и за счет этого продлить длительность просмотра ресурса.
В качестве примера можно посмотреть на:





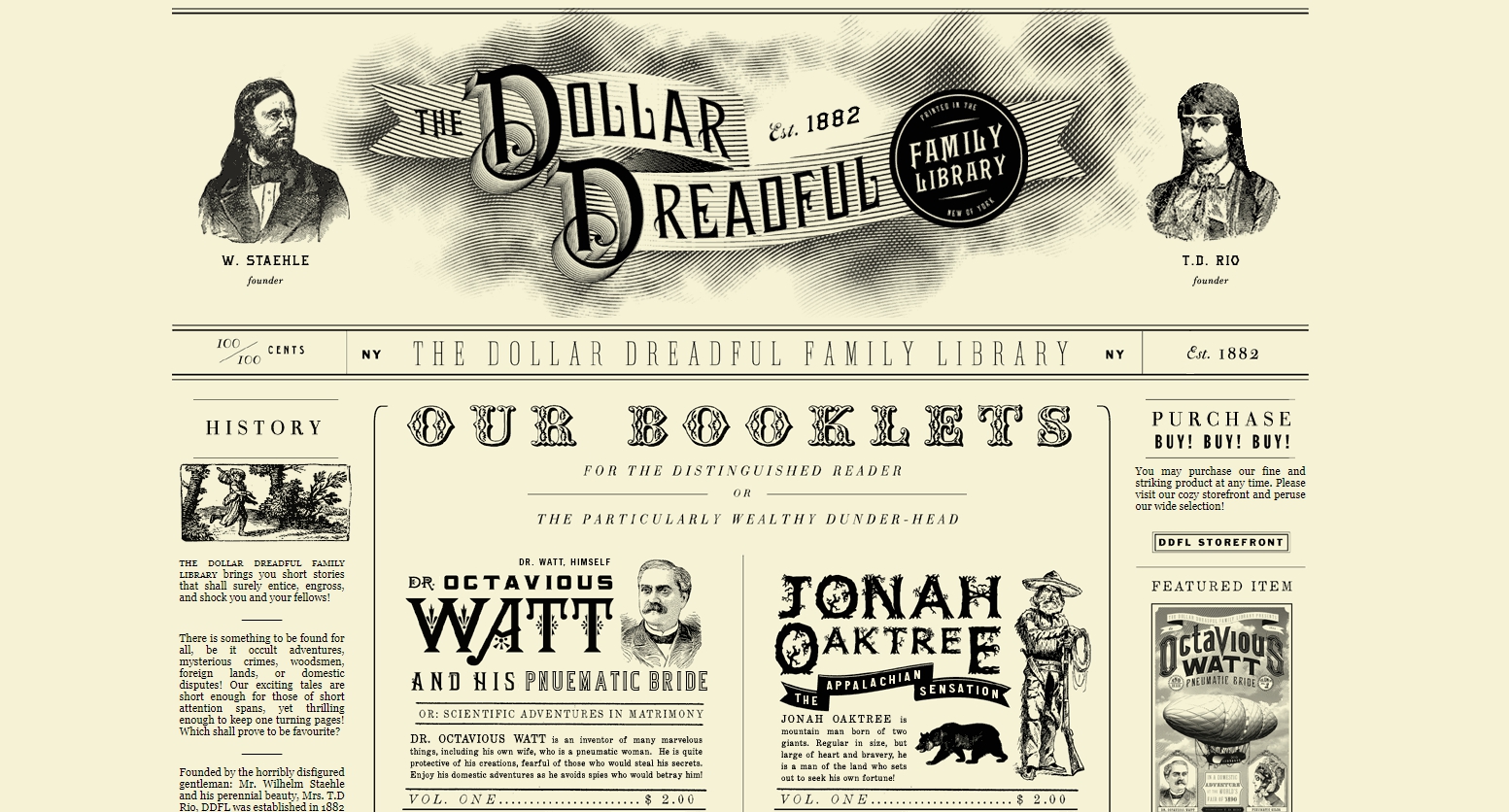
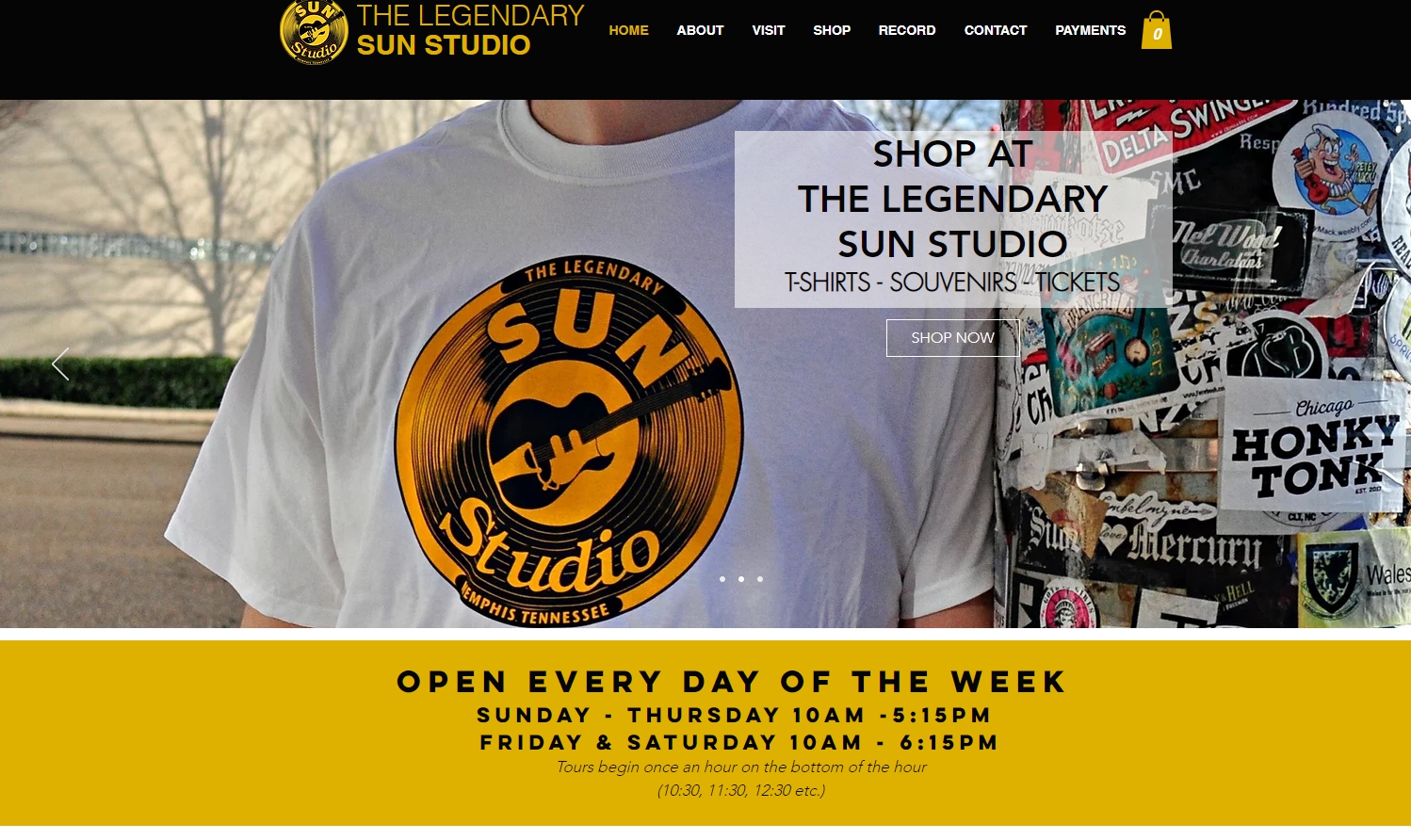
Ретро-шрифты
И ретро-шрифты не стали исключением из этого правила. В последние годы многие продукты массовой культуры (фильмы, сериалы, музыка) возвращались к канонам прошлого, особенно к эстетике 80-х, 60-х, и это увлечение прошлым не могло обойти мимо типографику.
В 2021-м в профессии ожидают очередное возрождение ретро шрифтов, но их использование не должно быть самоцелью для веб-дизайнера. Это должно быть умелое обыгрывание темы, артистичная и нескучная стилизация.
Вот два важнейших совета, как не облажаться с ретро-шрифтами:
- Простота – всегда безопасный выбор. Выберите минималистическую универсальную графику, которая будет одинаково хорошо смотреться на всех носителях, от рекламных щитов до приложений.
- Смысл во всем. Визуальная привлекательность – это лишь часть общей картины. Ваше типографское решение также должно отражать индивидуальность вашего бренда.
Почему ретро-шрифты и стилистика все время возвращаются в моду? Все просто, они вызывают чувство ностальгии, своего рода мечты о более простом и беззаботном прошлом. А сложный и невероятно тревожный 2020-й очень способствовал таким ощущениям.





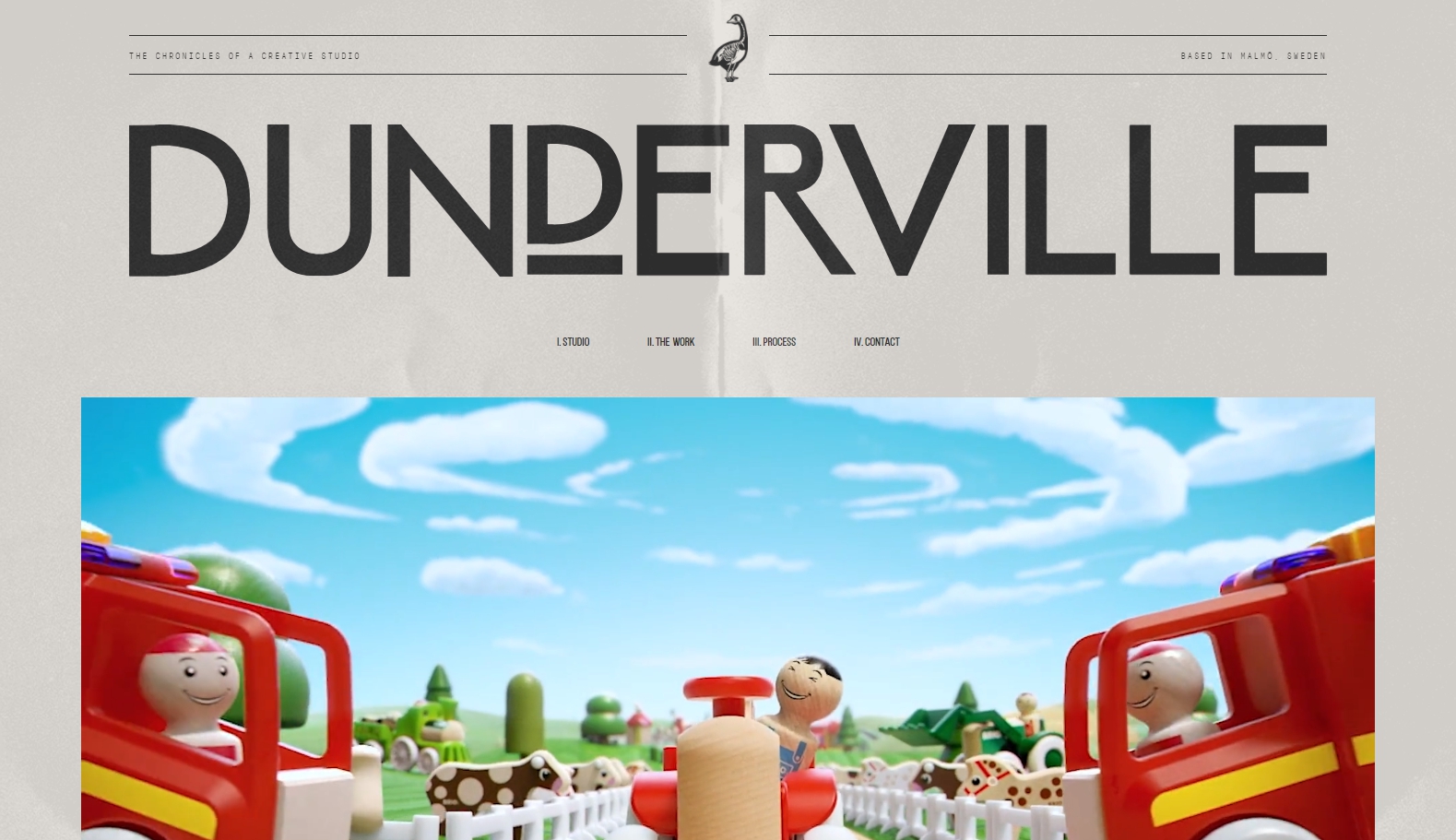
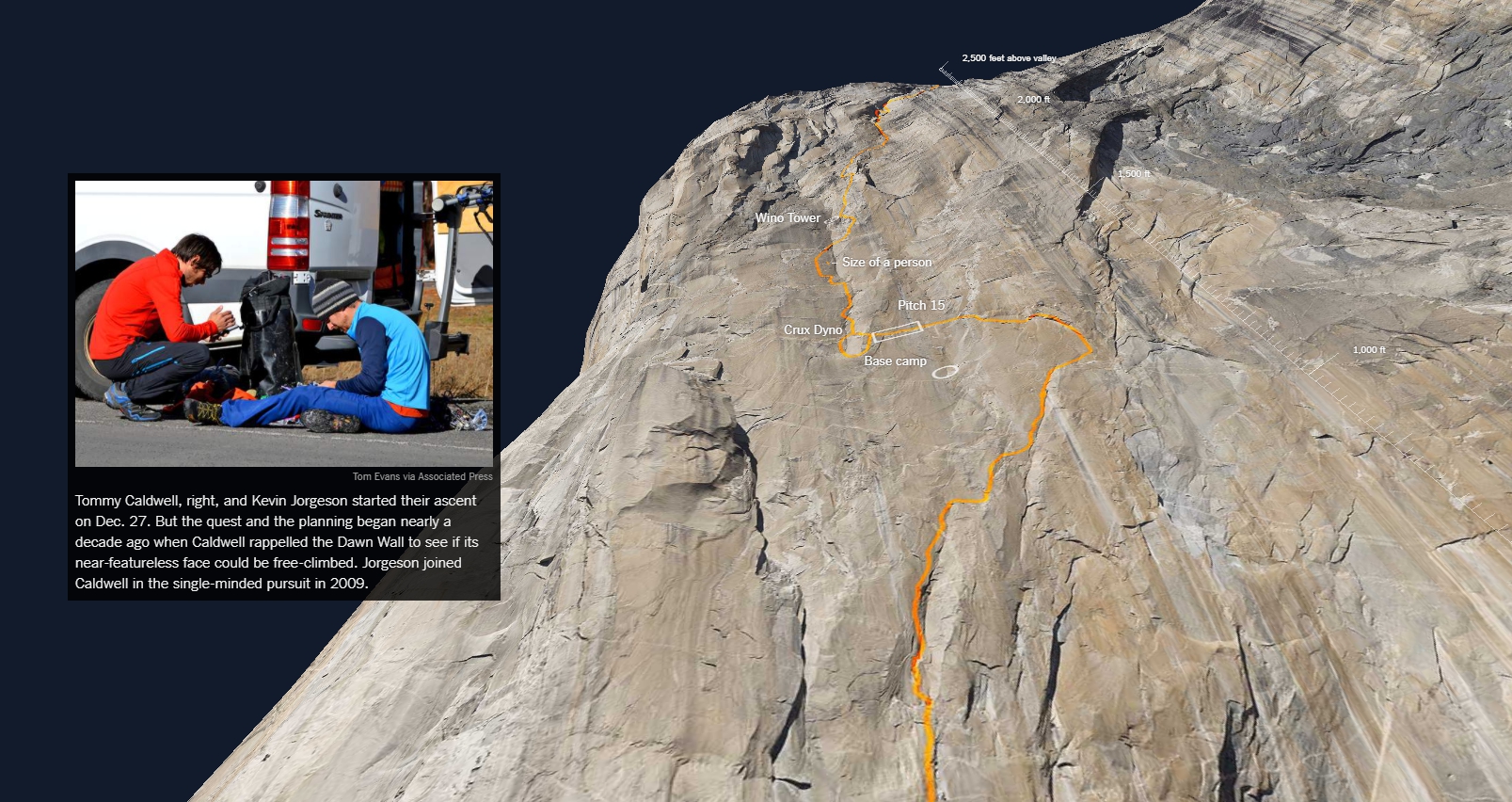
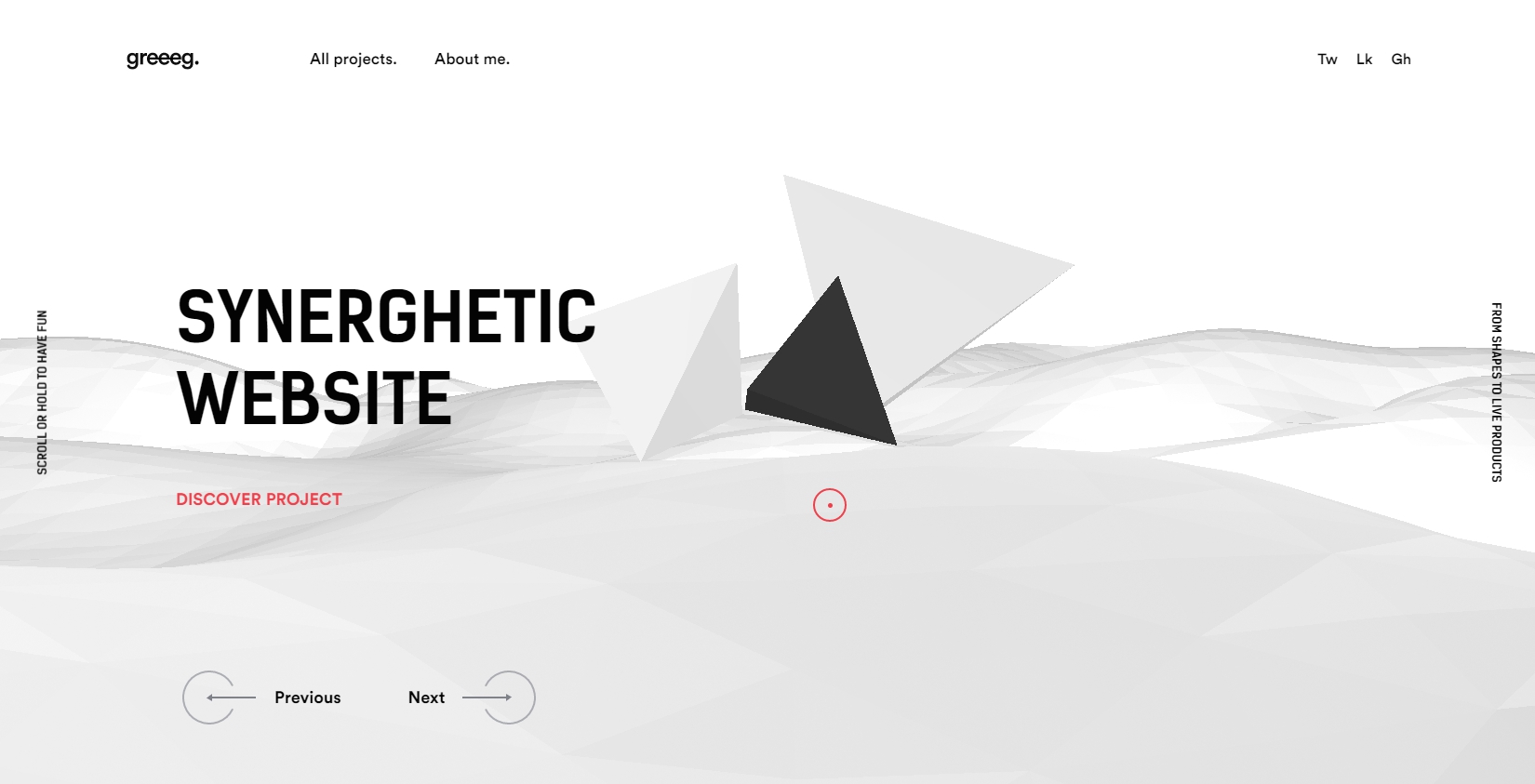
Акцент на прокрутке
Простые физические действия в реальной жизни – движения пальцами по мышке – приводят к изменениям на экране. А это – это форма участия, и когда пользователи участвуют в происходящем, они чувствуют более близкую связь с продуктом, становятся более заинтересованными в нем.
Прокрутка является одной из самых сложных и тонких форм взаимодействия, поэтому веб-дизайнеры в 2021 усиливают визуальную обратную связь, которую пользователи получают при скроллинге. Это может быть как изменение цветовой схемы, так и необычные анимированные переходы, глобальные сдвиги в макете. В общем, веб-дизайнеры не скупятся на интересные решения и запоминающийся дизайн, чтобы каждый свиток выглядел как новая страница, а иногда даже новый веб-сайт.
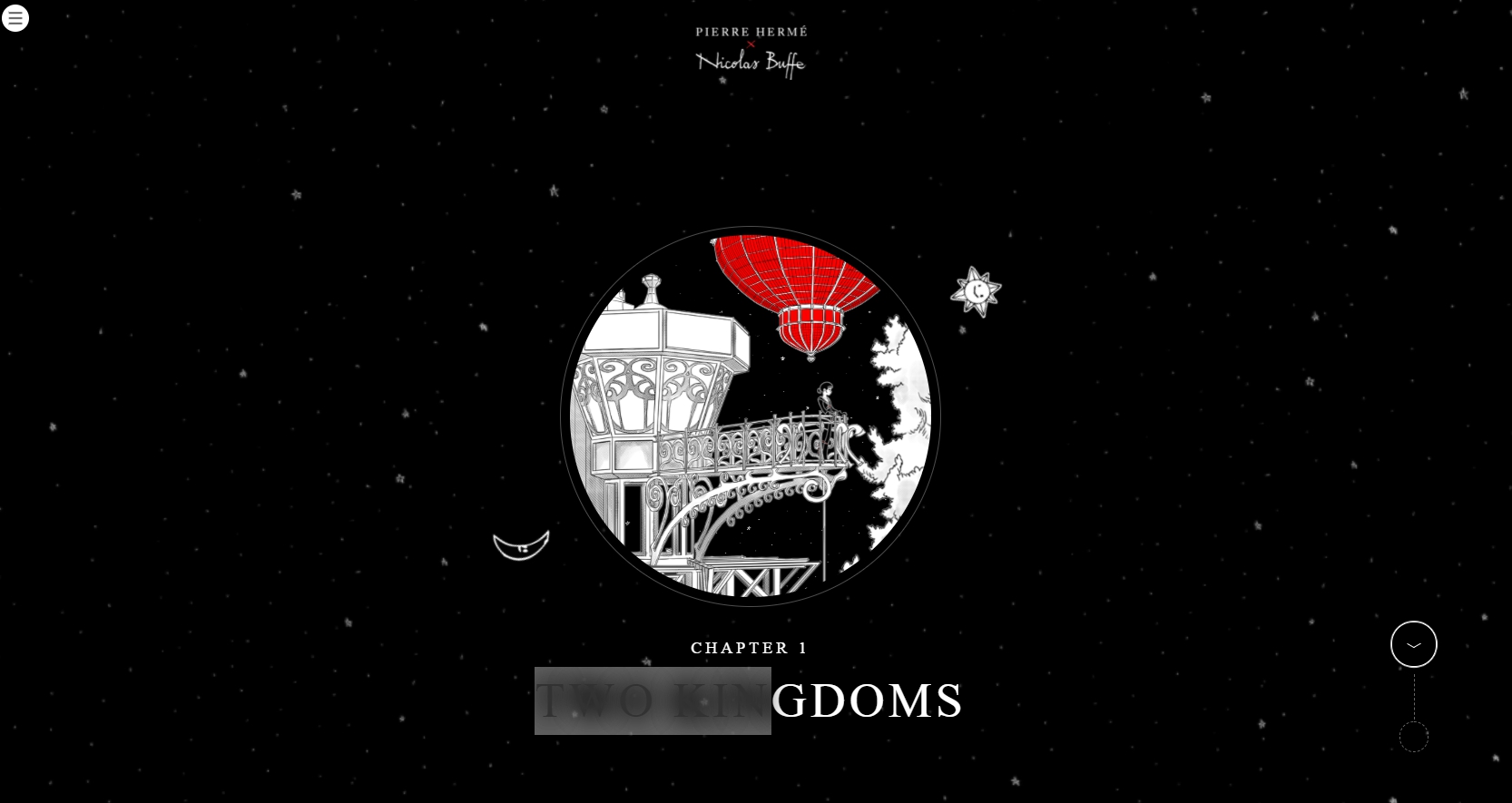
В том числе эта тенденция проявляется в таком интересном приеме, как «скроллителлинг». Это визуальное повествование с небольшим сюжетом, которое вовлекает посетителя в тематику и миссию веб-ресурса.
Вот несколько рекомендаций для реализации удачного скроллителлинга:
- Фиксируйте движение при прокрутке на небольшом акцентном участке экрана.
- Обеспечьте навигацию на условиях пользователя: предоставьте очевидные элементы управления для воспроизведения/паузы/остановки взаимодействий и движений курсора.
- Убедитесь, что любые элементы прокрутки помогают подчеркнуть историю, а не отвлекают от важного текста.




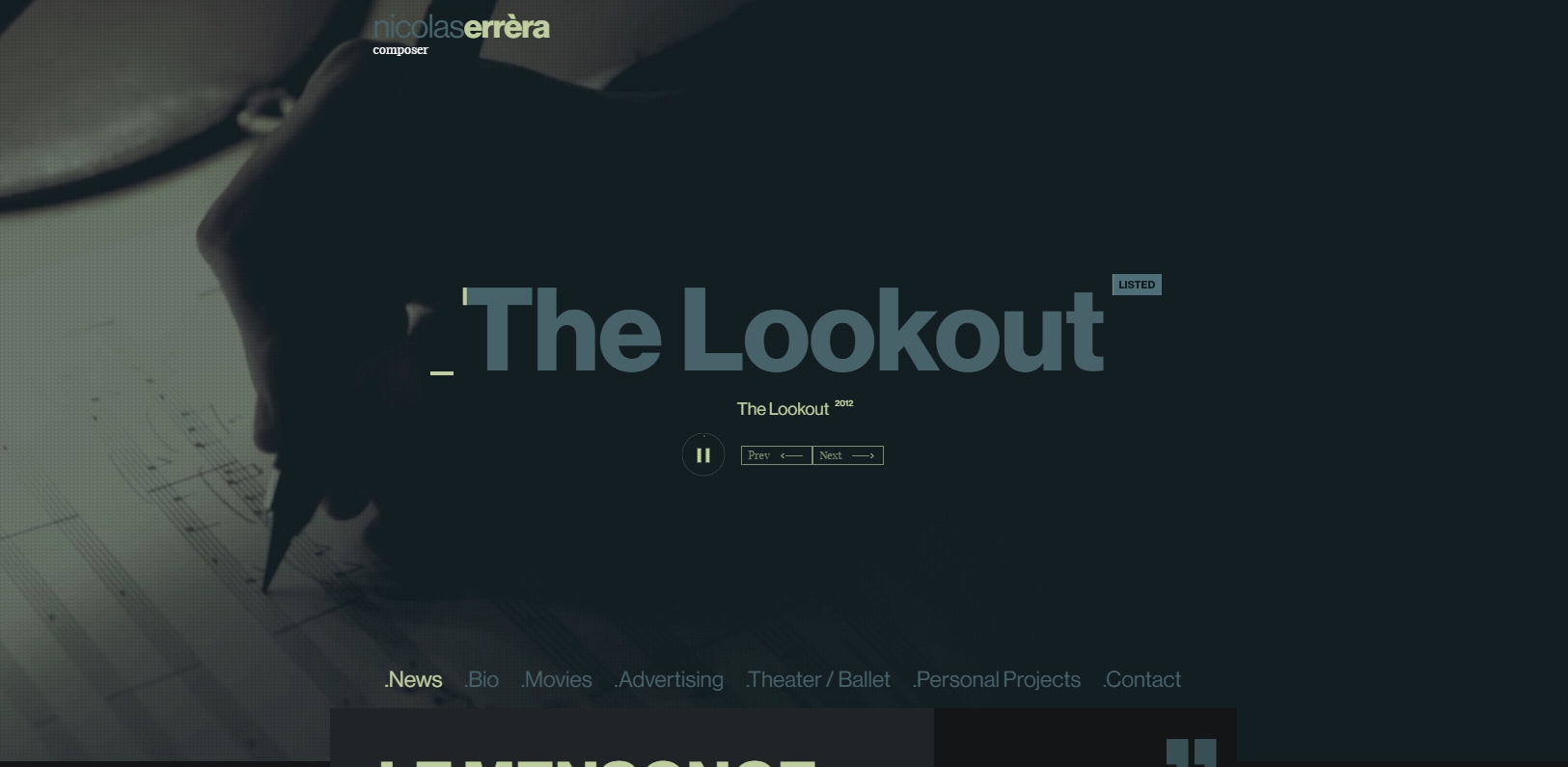
Мультимедийный интерфейс
Смещению акцентов веб-дизайна в пользу мультимедийных интерфейсов способствует два основных фактора – это постоянное улучшение скорости загрузки и интернета, что дает возможности для качественного воспроизведения более сложных и тяжеловесных ресурсов даже на мобильных устройствах, а также тренд на инклюзивный UI/UX дизайн, адаптированный и доступный для людей с ограниченными возможностями. А объединение визуальных элементов, текста, видео и аудио делает пользовательский интерфейс более удобным для всех.
Вот несколько рекомендаций:
- Сделайте ставку на простоту. Слишком много происходящего может отвлекать, подавлять людей с когнитивными расстройствами.
- Обдуманно используйте различные форматы мультимедиа, чтобы сделать контент максимально доступным, адаптивным и оптимизированным.
- Включите скрытые субтитры и стенограммы для всех предварительно записанных роликов.
- Включите замещающий текст для изображений и сопровождайте сложные изображения более длинным описательным текстом.
- Убедитесь, что весь текст написан с использованием HTML, а не отображается внутри изображений.
- Избегайте автоматического воспроизведения видео или движущегося содержимого: вместо этого предоставьте четкую кнопку «воспроизведение», которая дает посетителю возможность воспроизводить и приостанавливать воспроизведение содержимого.


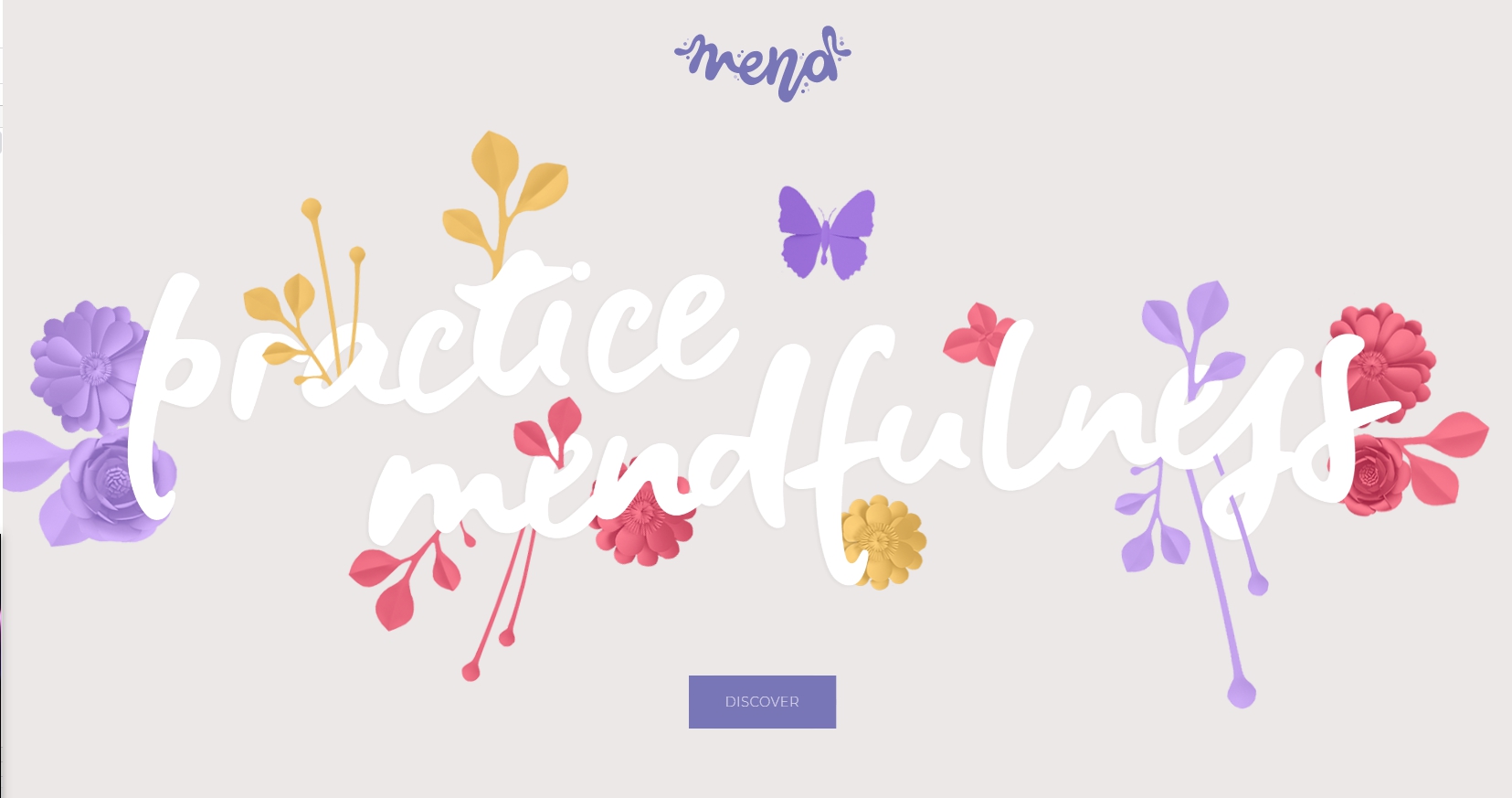
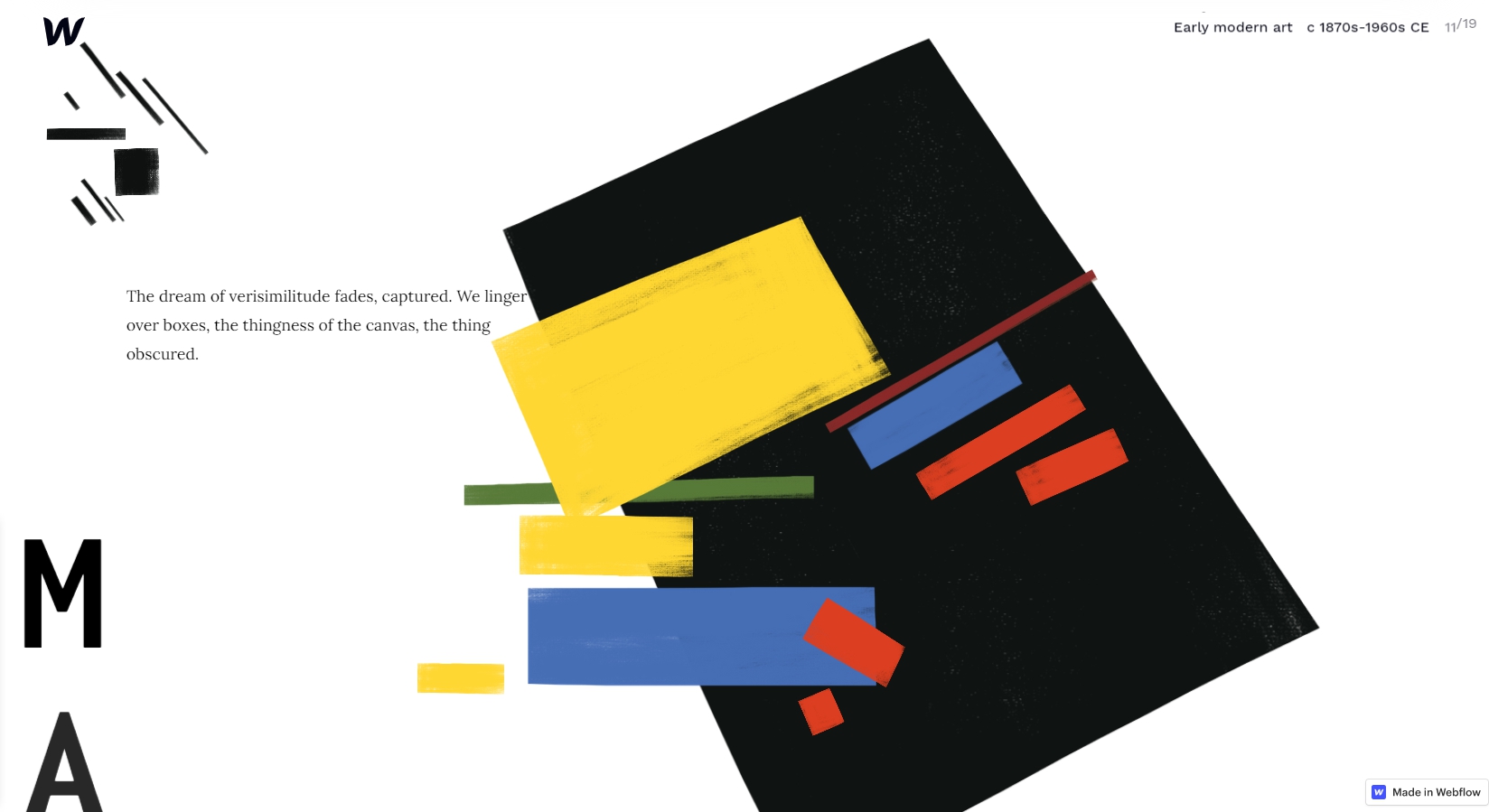
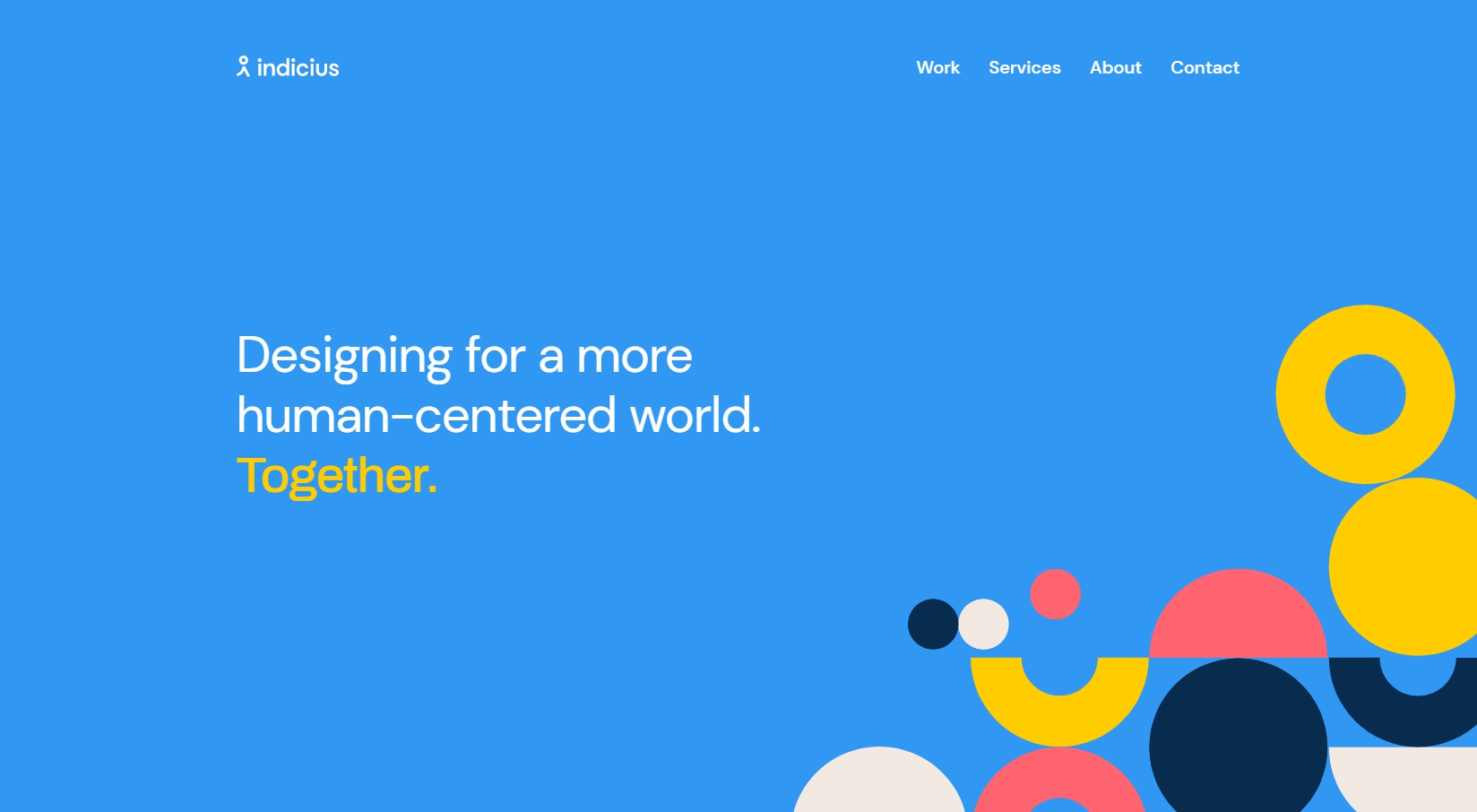
Абстрактное искусство
Это породило целую индустрию производства стоковых фотографий для сайтов, поскольку далеко не все компании или стартапы готовы были тратить время и деньги на создание собственного уникального контента.
Конечно, изобилие стоковых фотографий, созданных под потребности очень абстрактного бизнеса, со временем привело к потере доверия людей к подобному визуальному контенту. И в целом несколько замылило восприятие фотографий на сайтах и в приложениях.
Тренд на абстрактное искусство и красочные иллюстрации в веб развивается как раз как альтернатива стандартной фотографии, предлагая более динамичный, яркий и живой образ, ощущение свободы. Если в 2020-м году популярностью пользовались простые и минималистичные геометрические фигуры, то в 2021-м от веб-дизайнеров ожидают отрисовки более сложных и замысловатых графических концептов, фигур, узоров и миксов.
Вот несколько интересных примеров реализации:




Дополненная реальность
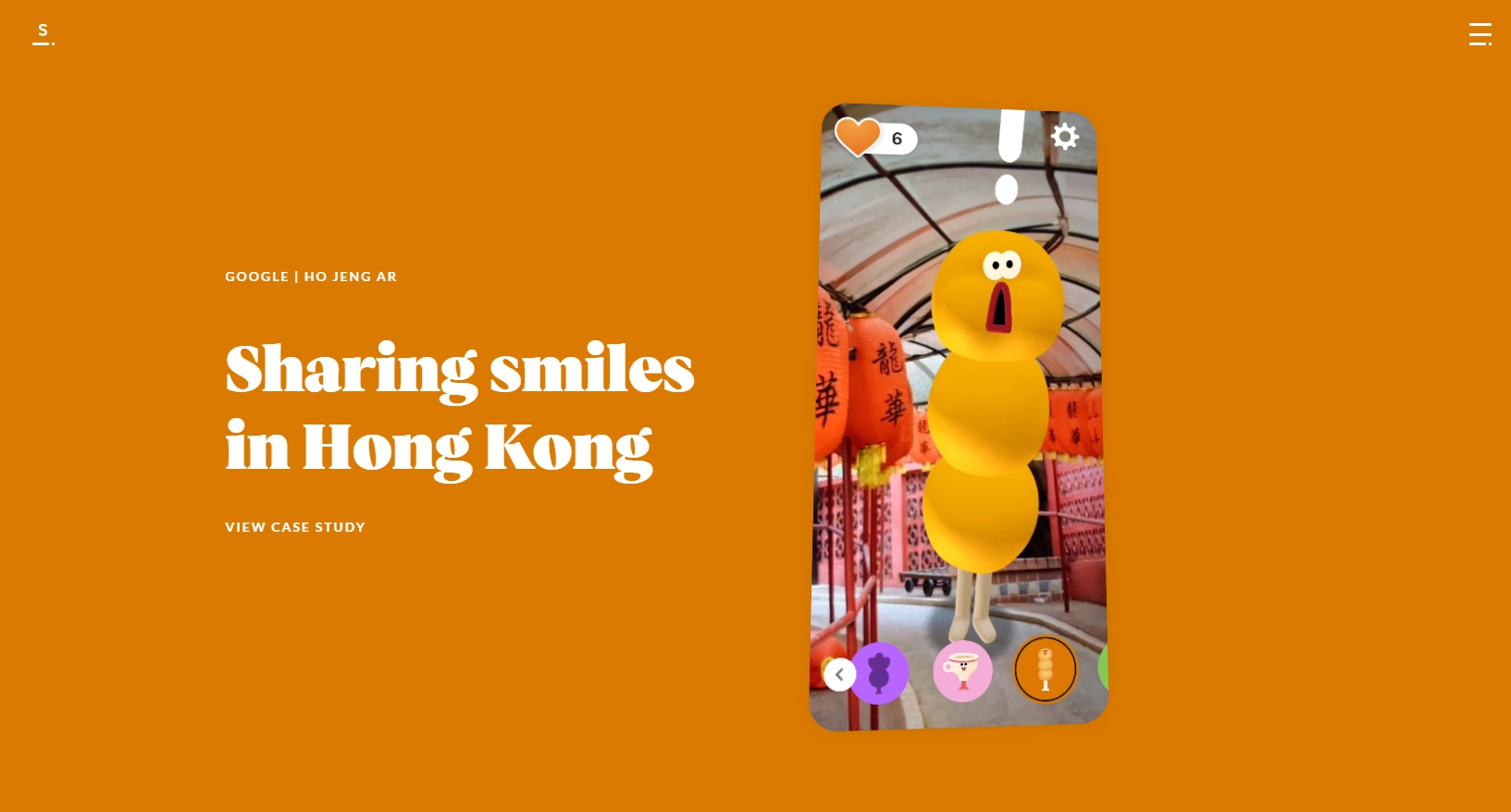
Ультрасовременные технологии дополненной реальности давно перестали быть простым развлечением на уровне игры по поиску покемонов, и сегодня начинают использоваться топовыми мировыми брендами для улучшения User Experience в режиме онлайн.

Технологии дополненной реальности – это идеальная находка для брендов, которые хотят наладить более доверительный контакт со своими покупателями в онлайне, дать им ощущение контакта с продуктом. С таким опытом активно экспериментируют в Ikea, ASOS, Adidas и многих других крупных компаниях.
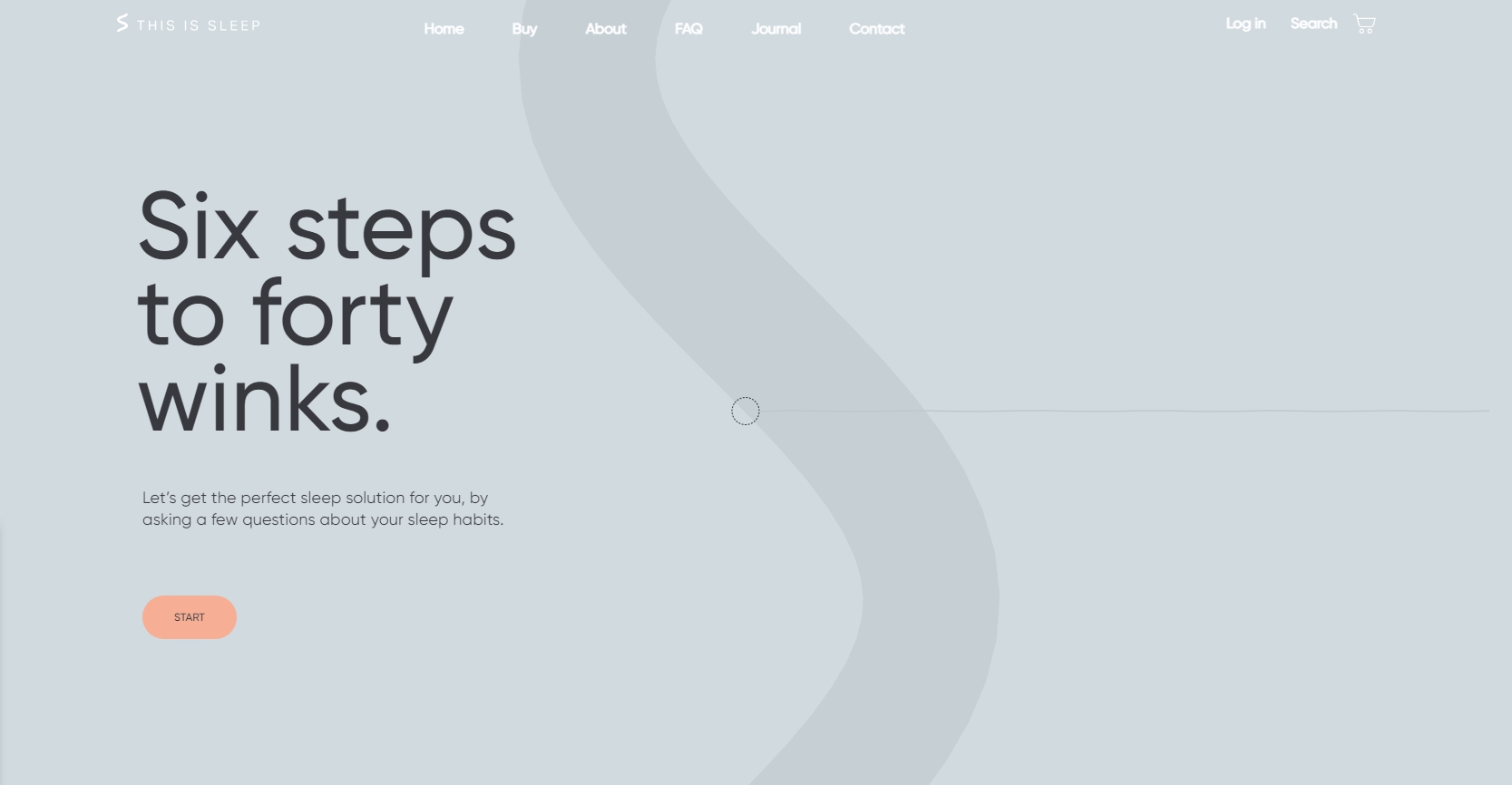
Интерактивные анкеты
И в этом аспекте необходимо тщательно продумывать интерактивные возможности своего дизайна.
И в этом аспекте критически важным моментом является момент адаптации посетителя на странице. Эти первые несколько секунд после посещения страницы могут или заинтриговать его и пробудить интерес к продукту/услуге, либо наоборот – привести к полному безразличию.
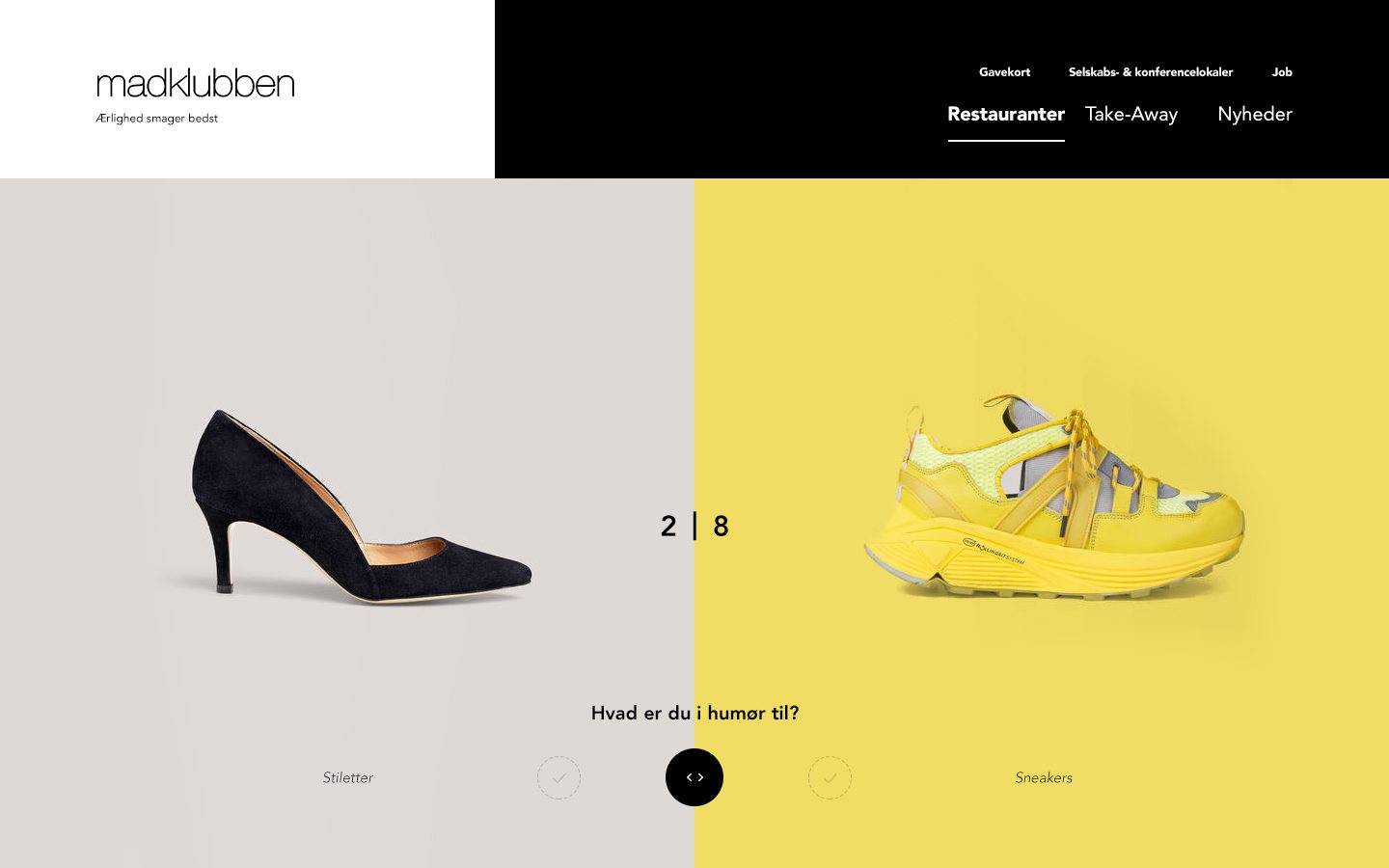
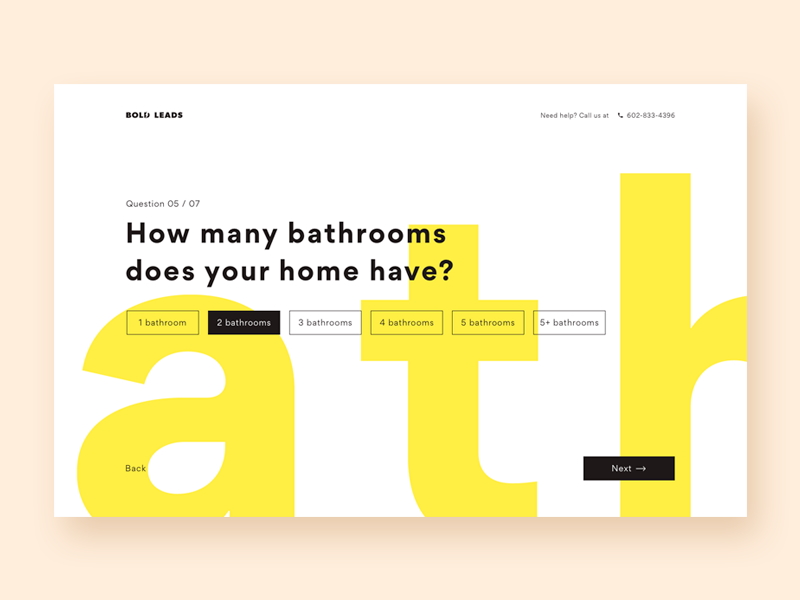
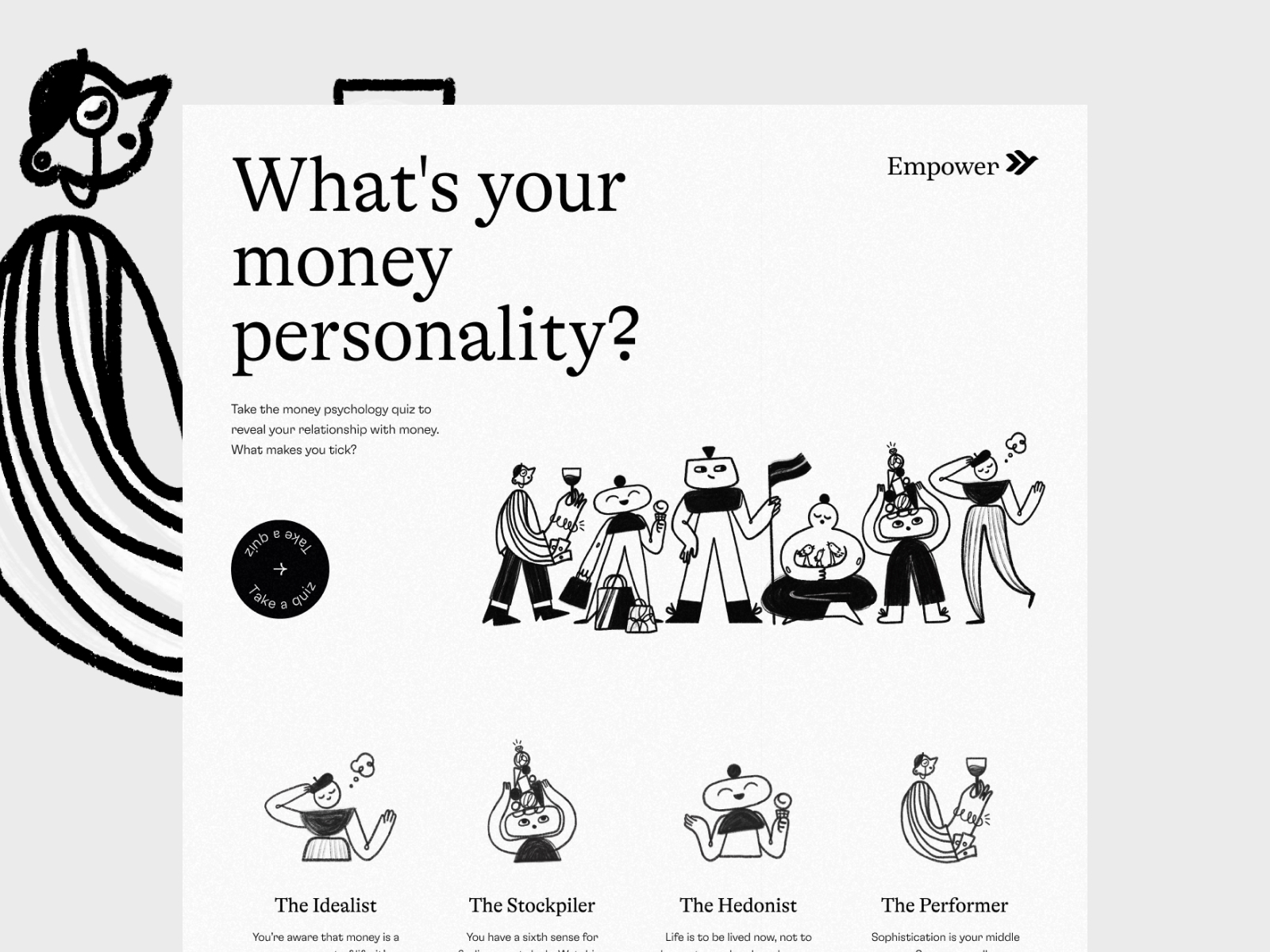
В эпоху тотального информационного шума, когда человек не готов тратить свое время на что попало, эти несколько секунд могут стать решающими для успеха бренда или стартапа. И чтобы добиться желаемого внимания, веб-дизайнеры предлагают забыть о скучных описаниях продуктов/услуг, которые оставляют человека один на один со своими мыслями и решениями, а вместо них использовать в оформлении сервиса интерактивные анкеты или опросники, которые при помощи простых наводящих вопросов помогут найти оптимальный продукт или услугу из каталога всех доступных на сайте или в приложении. Это очень удобная и ненавязчивая персонализация. И это гораздо интереснее, приятнее, это делает пользовательский опыт более комфортным и приятным, сближает человека с брендом, создает личный контакт.
Предлагаем вашему внимания интересную подборку с таким приемом на Dribble:



Выводы
Многие тренды, заявленные на 2021-й год повторяют тенденции, которые зародились еще в 2020, но все они имеют одну общую характеристику – сделать веб-дизайн максимально комфортным, учитывая актуальные вызовы времени – увеличение количества времени, проводимого в сети, усталость от информационного шума, тревожность. Веб-дизайн должен говорить на одном языке с пользователем, быть островком спокойствия и безопасности в противовес тревожности реального мира.
Также рекомендуем практикующим дизайнерам изучить ресурс https://www.awwwards.com/websites/, который ежегодно награждает самых талантливых веб-дизайнеров и разработчиков. Здесь вы сможете ознакомиться с топовыми проектами со всего мира, изучить их особенности и понять к чему стоит тремиться.
Если ищете яркие и интересные шаблоны и плагины для своих проектов, полезные рекомендации, советуем изучить такие ресурсы, как
- https://blog.tilda.cc/c/ru/ Новые функции, шаблоны и статьи
- https://www.w3.org/ The World Wide Web Consortium (W3C)
- https://www.squarespace.com/ Everything you need to grow online
А если хочется найти больше примеров лучших дизайнов 2021 и трендовых концептов – советуем полистать такие платформы, как 99designs, Behance, Pinterest, Dribble – это лучшие вдохновляющие ресурсы для дизайнеров. Не важно, какой язык программирования вы используете Javascript или PHP, делаете приложения для iOS или Android, знание актуальных трендов поможет вам усовершенствовать свою работу и делать более качественные проекты.